
Let’s Welcome FluentSnippets: A Secure, Fast, Native Plugin to Add Custom Codes to Your WordPress Site
Do you know what’s the best thing about being involved with WPManageNinja?
For me, it’s seeing our wizards solve complex and sometimes necessary WordPress problems that no one dared to address. It’s seeing the company giveaway some much-needed solutions —for free!
Before us, no one thought it would be possible to do email marketing in WordPress —we built FluentCRM. No one imagined a top-tier SMTP plugin could be free —we built FluentSMTP.
The result?
From the community to the WordPress repository, we get flooded with your kind words about how we’re making your lives better. And trust me, there’s nothing better than knowing you’re a part of something that is changing people’s lives and making a positive impact.
About two years ago, we built and gifted you FluentSMTP, a plugin you all love and appreciate. A few days ago, we made another gift. Let’s welcome FluentSnippets – a secure, fast, and native code snippets plugin for WordPress!
What is FluentSnippets?

Let’s start with the obvious, what is FluentSnippets and what does this plugin do?
If you’re someone like me (e.g., a digital marketer), you’ve probably come across various forums and tutorials that offer custom codes to extend WordPress’s functionality —most of which need to be added through the function.php file.
Though I’m experienced with Kadence (the theme we use on the FluentCRM website), I’m usually afraid of messing with the function.php file. Why? Because messing with it could easily lead to a White Screen of Death. And you know the drill when that happens —hours of troubleshooting to find the issue and a few more hours to fix it!
In some cases, you might find a workaround by installing a plugin however, that would also mean bloating your website with a lot of other functionalities you don’t need. That is where FluentSnippets come in. It lets you extend your website’s functionalities —without risking a white screen of death, or a fatal error.
Apart from safe functions.php editing, FluentSnippet allows you to do several other things such as—
- Add custom PHP code to extend theme functionalities
- Add tracking and content codes to Headers and Footers (Think, Google Analytics or Pixel)
- Add content snippets and styling to specific posts/pages via HTML/CSS
- Run custom javascript codes
- Create dynamic content and show/hide them on different posts and pages
And more. Essentially, this means you can inject any kind of code snippets into your website. Without worrying about breaking anything.
Taking FluentSnippets for a spin
I know, all these may sound complicated for most non-techies. So without wasting any more time, let’s take FluentSnippets for a spin and see what it does!
I’m not sure if this crossed your mind but the first time I built a site, I was wondering—
”Why is there a WordPress logo on my website’s login page?”
Sure, there are plugins that can help you create a custom login page. But for something as simple as replacing a logo, default functionality would have been better.
Unfortunately, WordPress doesn’t allow you to replace the logo by default and the only way around is to add a few lines of custom code on your site’s function.php file. And that’s what we’ll do with FluentSnippets —without risking anything!
Installing FluentSnippets
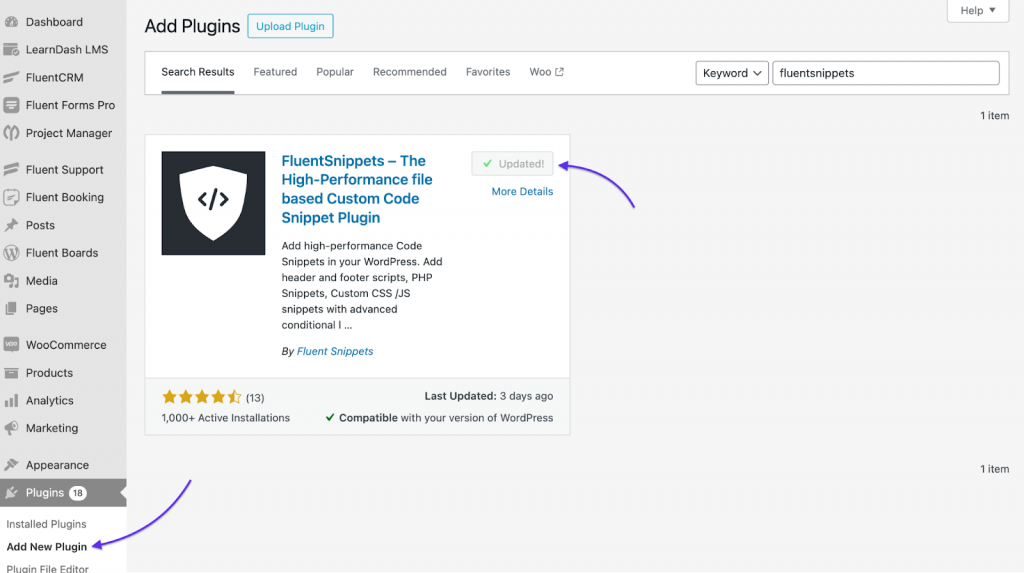
To start, go to Plugins>Add New from your website’s dashboard and search for FluentSnippets. Then install and activate the plugin.

Alternatively, you can go to the FluentSnippets website to get the plugin file. Once you’ve got the plugin file, you can upload and install it through the plugin installer.
Dashboard, Error Handling, Safe Mode
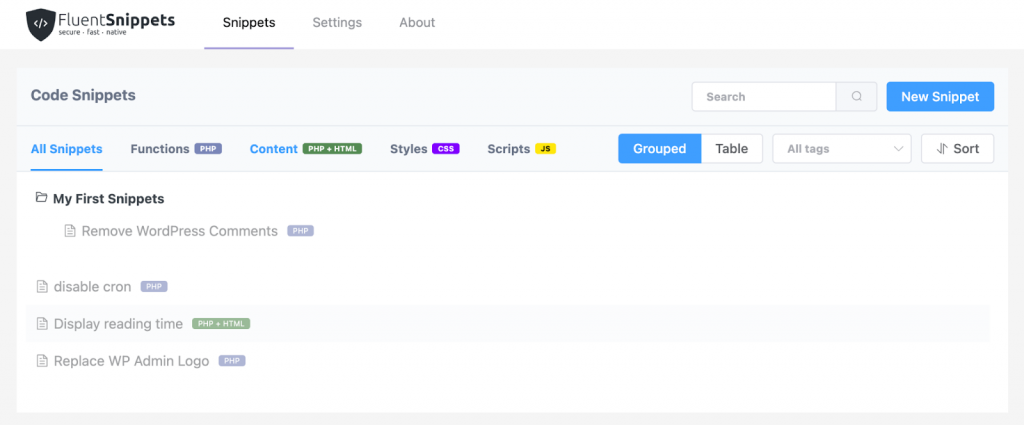
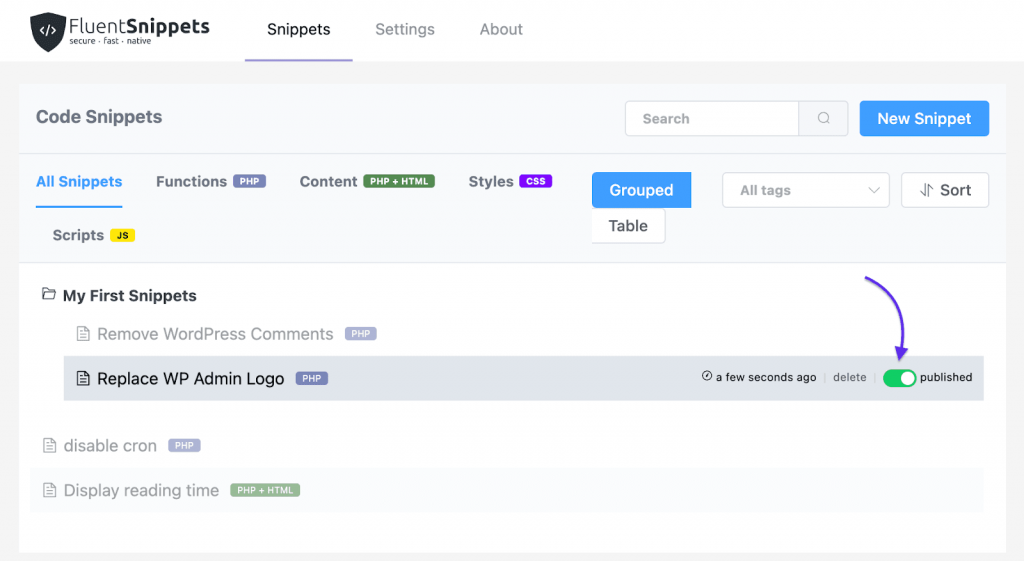
After Installing FluentSnippets, you’ll see a black snippets page (we’ve already added some snippets).

As you can see, you can add different kinds of snippets, have different view preferences, and search sort them via type, tags, and more. You can start creating your snippet by clicking the New Snippet button but before that, let’s explore the settings.
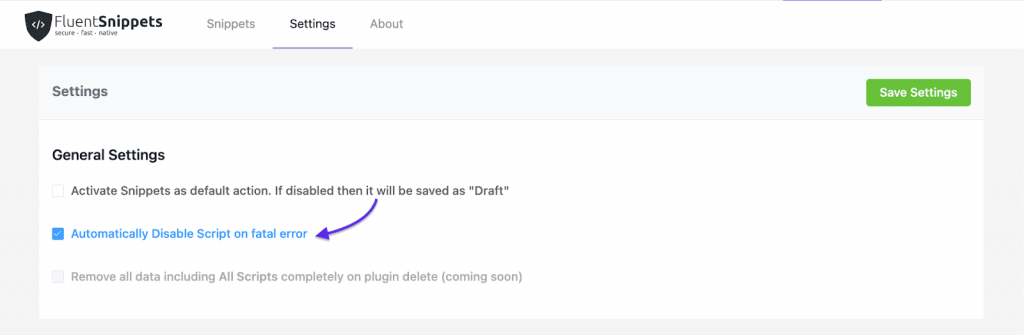
At first, we have the general settings with two options. If you enable Activate Snippets as default action, your snippets will go into effect as soon as you save them. This isn’t recommended because if something is wrong with your code snippet, your website may crash.

But the one that’ll help you most is the Automatically disable Script on fatal errors (marked in the picture above). This is extremely handy because It’s not unusual to write a wrong or conflicting code or have a typo in your snippet. Fortunately, FluentSnippets can prevent any fatal error by disabling the plugin if that happens.
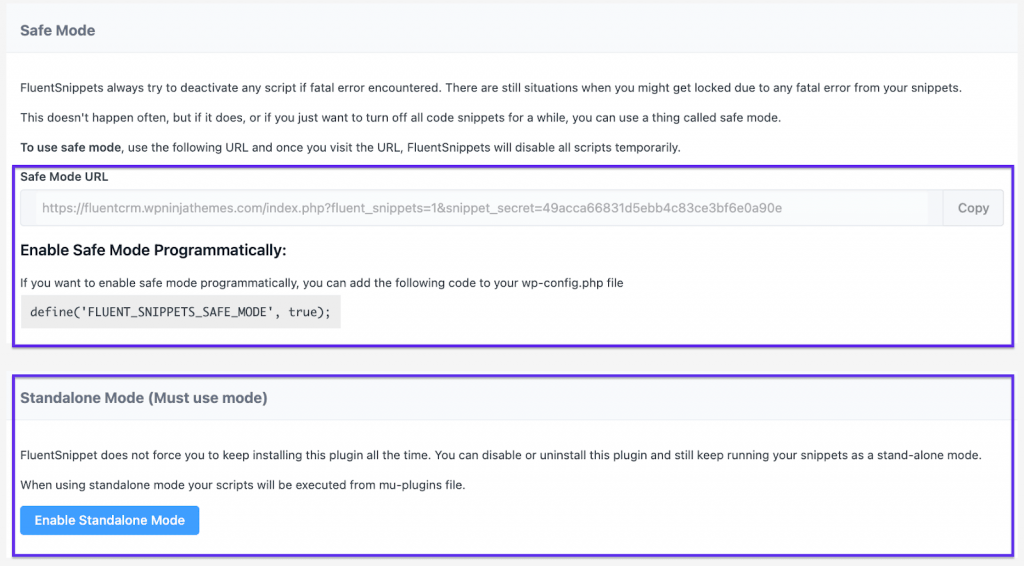
Next up, we have Safe Mode and Standalone Mode.

The Safe Mode is an extremely handy feature to get back to your website when adding a new snippet.
Picture this, you’ve added a wrong/conflicting code snippet and your website went down. You can easily visit the safe mode URL to get back to your website without any code snippets activated and disable the code snippet that’s causing the issue. Sounds too good to be true, right?
On the other hand, the Standalone Mode lets the scripts function without having FluentSnippets at all!
Yes, FluentSnippets is a file-based code snippet plugin so you don’t need to have it installed on your system for the codes to function. Of course, this is a nice little enhancement for people who don’t support the idea of using a plugin they aren’t actively using!
Adding Code Snippets
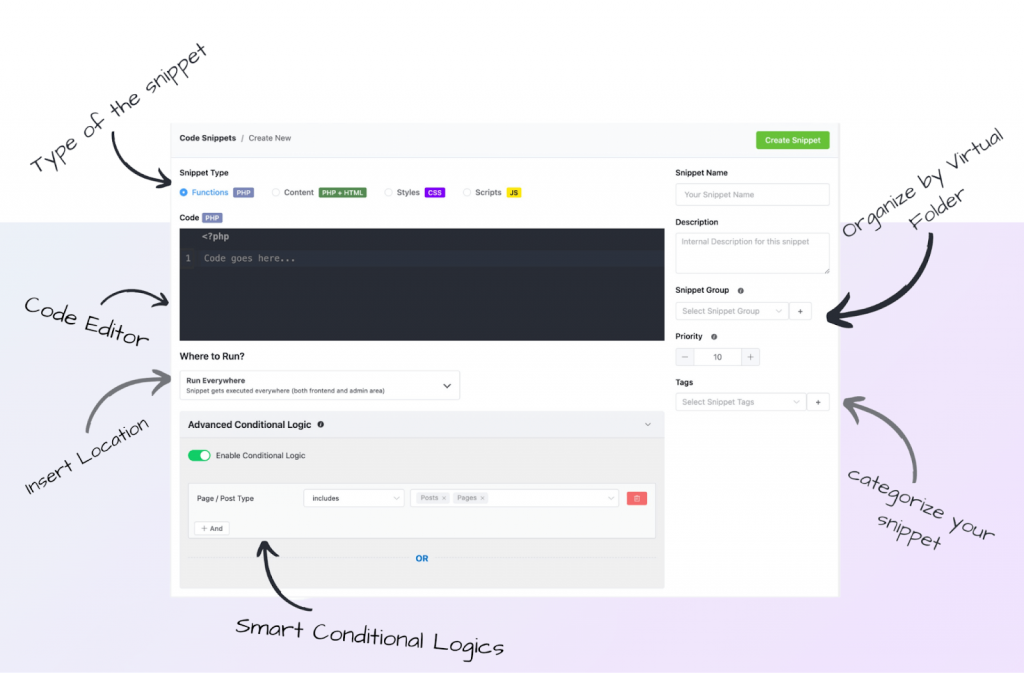
Let’s head to the snippet part now. After all, that’s what the plugin is built for. Below you can see an overview of the Code Snippet editor:

You can choose the type of the Code Snippet, write your code with a built-in code editor, and specify where to run your code (e.g., everywhere, frontend, backend). Additionally, you can also organize your code snippets by virtual folder and tags.
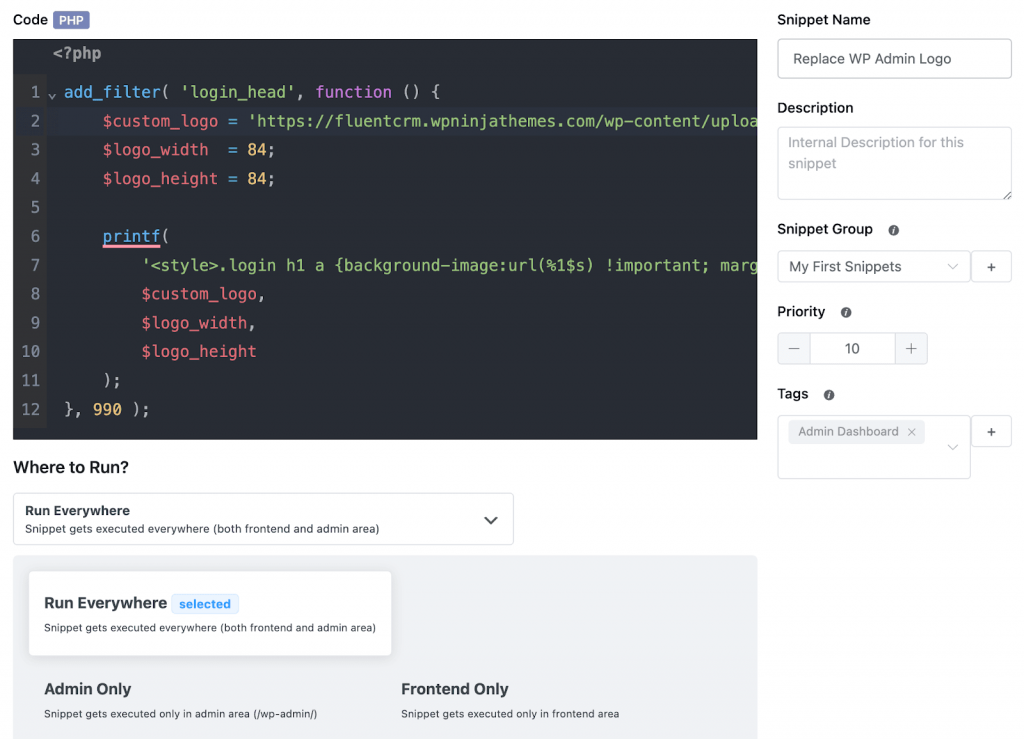
In order to replace the WordPress admin logo with a custom code, you need to insert the following code inside the editor:
add_filter( 'login_head', function () {
$custom_logo = 'https://fluentcrm.wpninjathemes.com/wp-content/uploads/2023/12/s-logo-1.png';
$logo_width = 84;
$logo_height = 84;
printf(
'<style>.login h1 a {background-image:url(%1$s) !important; margin:0 auto; width: %2$spx; height: %3$spx; background-size: 100%%;}</style>',
$custom_logo,
$logo_width,
$logo_height
);
}, 990 );
Have you noticed there’s a URL inside the code?
https://fluentcrm.wpninjathemes.com/wp-content/uploads/2023/12/s-logo-1.pngYes, that’s our logo URL and you’ll need to replace the logo with your URL. Here’s what it looks like inside the dashboard:

Pretty sleek, right? Then all you have to do is save the snippet and activate it from the dashboard.

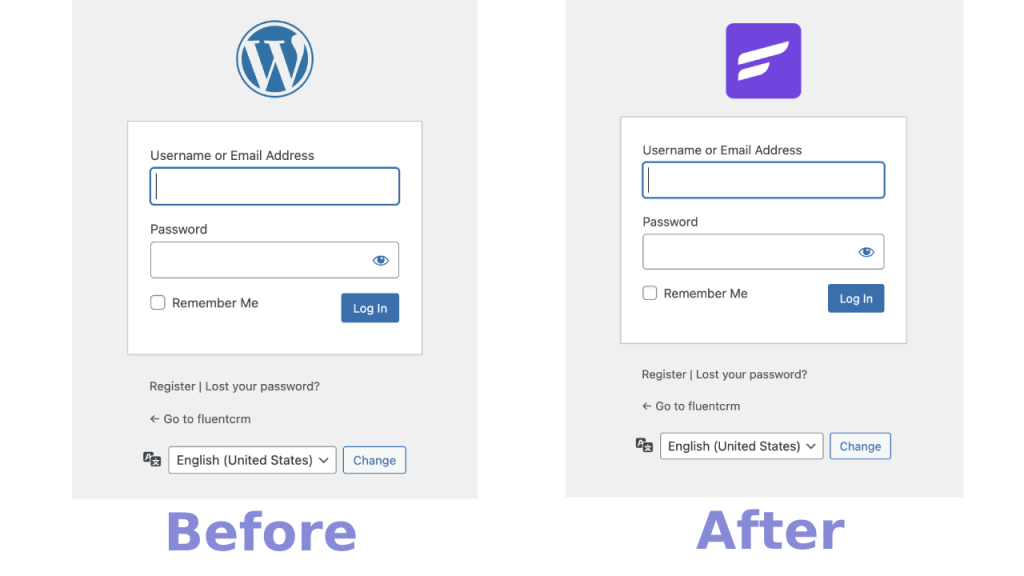
That’s it, that’s all you need to replace the WordPress logo with your brand logo. Here’s a before and after look at our website’s login page:

Easy, native, effective. That’s FluentSnippets for you!
What makes it different?
You’ve had a walkthrough. But I’m sure some of you know, this isn’t something that was undoable before. And that’s right, the most popular plugins of this segment have a combined 4 Million installations and have great features.
| Plugin Name | Active Installations | Pricing Model | Price |
| WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager | 2M+ | Freemium | From $99/Year |
| Code Snippets | 900K+ | Freemium | From $40/Year |
| Insert PHP Code Snippet | 100K+ | Free | — |
| Woody code snippets – Insert Header Footer Code, AdSense Ads | 80K+ | Freemium | From $29/Year |
| Header Footer Code Manager | 500K+ | Freemium | From $35/Year |
| WPCodeBox | — | Premium | From $69/Year |
| Advanced Scripts | — | Premium | From $19.99/Year |
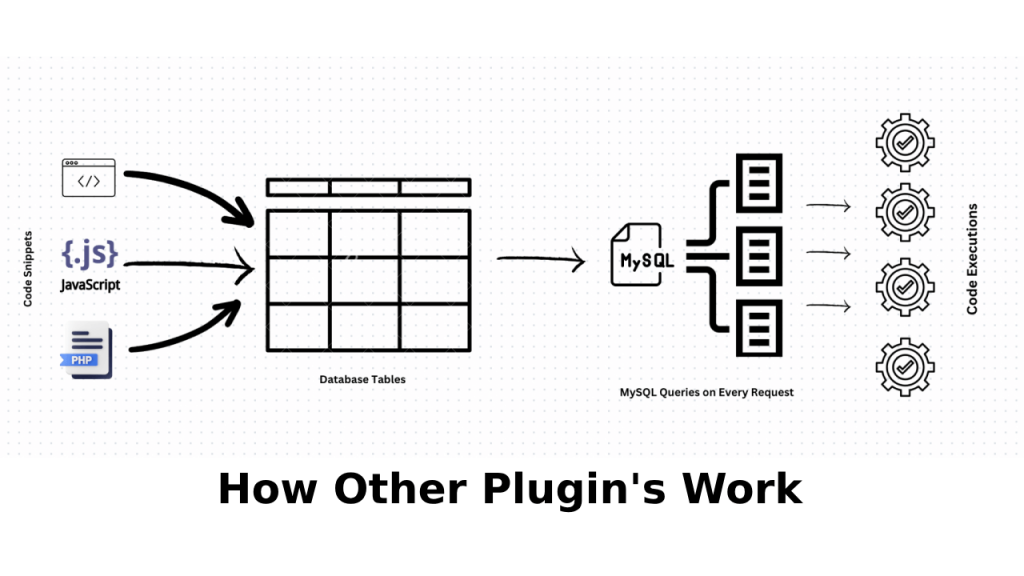
Except, most of them aren’t file-based plugins.
Most of these plugins store the code snippets on your WordPress Database. It simply means that you’re:
- Making MySQL Database query on every request
- Loading each snippet one-by-one on every WordPress request
- Leaving room for SQL injection Vulnerability
To summarize, you’re loading code snippets in an unoptimized way and leaving room for security vulnerabilities.

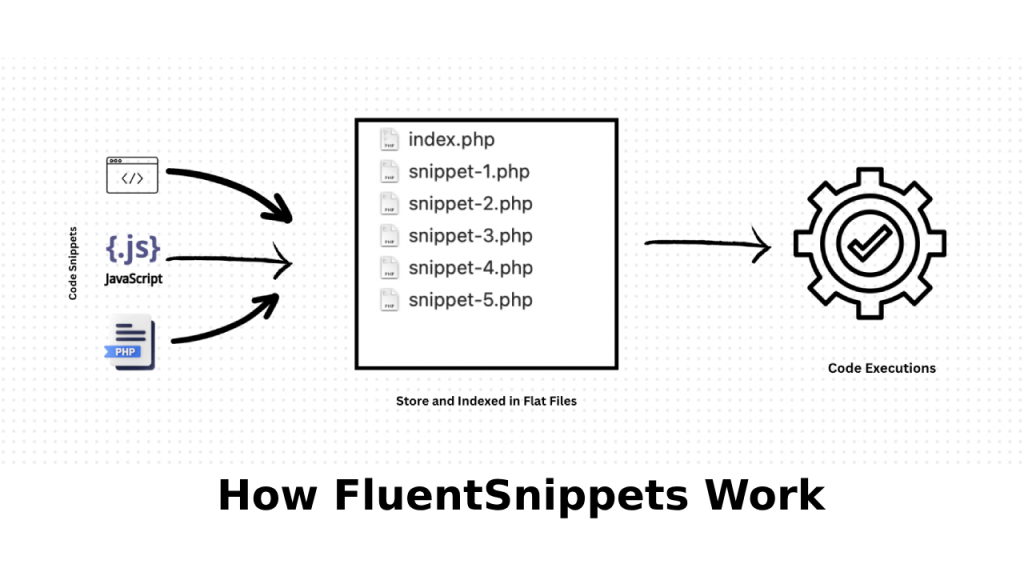
On the other hand, FluentSnippets follows a solid architectural design to execute your code snippets —storing code snippets in a flat file, caching them in your index.php, and processing browser requests without making any database queries.

Overall, FluentSnippets when compared to other plugins, is a native, well-structured, and performance-oriented code-snippets plugin.
Is it a must-have tool?
If you have a website, the straightforward answer is, Yes!
Ignore the technicalities, using a code snippets plugin has its perks (otherwise a whooping 4 Million users wouldn’t be using one!). So what are the perks?
Reduce unnecessary plugins
The obvious one. Consider this, almost every single code snippet you add using FluentSnippets can help you avoid installing another plugin on your website. This means if you add 20, you get to avoid installing 20 plugins!
Display Conditional Content
If you like to gate content for your users, you might want to say goodbye to content restriction plugins. FluentSnippets can take care of this by letting you display conditional content based on various criteria (e.g., display content only for logged-in users)
Avoid security threats
Most people will depend on a security plugin for this. But why do so when you can add a few lines of code? Yes, FluentSnippets can do this too!
Create dynamic content
Sounds lucrative? I’m sure it does!
Most developers love Dynamic Content because it’s an easy way to keep the website looking fresh and new without putting in additional effort. Guess what? You can create custom dynamic content and display them through Custom Shortcodes!
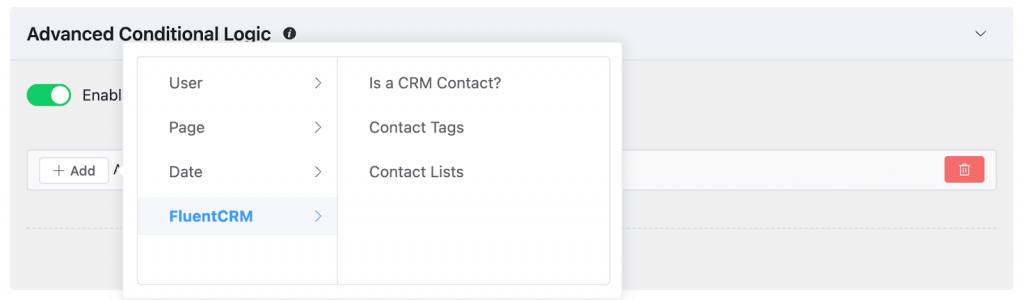
FluentCRM Integration!
No, not all code snippet plugins have this. Only FluentSnippets do! If you want to pair your code snippets to function depending on FluentCRM lists and tags, FluentSnippets should be your go-to snippet plugin!

And trust me, that’s just the tip of the iceberg. I only shared the most common benefits of using a code snippets plugin. But you get the idea —when you install a code snippets plugin, you unlock a world of limitless possibilities for your website!
Ready to give it a shot?
By now, I’m sure you’ve understood why FluentSnippets can be a vital tool for your website. Let’s recap:
- FluentSnippets is a code snippet plugin that can help you enhance your WordPress site’s functionalities
- It can be used to handle website errors automatically or you can turn on safe mode to get back to your website as if nothing changed!
- It follows an optimized method for handling code snippets so your website stays out of security vulnerabilities
- It can help you reduce some other plugins you use for specific functionalities
- You can add custom PHP code, JS codes, CSS-based styles, and more to your website conditionally
- You can create dynamic content and show/hide them on different posts and pages
Ready to try FluentSnippets?
It’s free!
And that’s not the end!
We love solving problems for small businesses that are operating in WordPress. And our driving force remains the same. You guys motivate us to build efficient products and we try our best to come up with genuine solutions like FluentSnippets.
And you know what our core value is —superfast development, consistent innovation, and performance-focused solutions. FluentSnippets is the latest addition and the same core values apply to it. We plan to make it the best code snippet solution in the market and here are the things that are coming in the next few weeks:
- Code Snippets Library (powered by the community and plugin authors)
- FluentSnippets Community Forum
- Support the auto-complete feature in the Code Editor
- More snippet locations
- More conditional logics
Be a Part of the Fluent Family









Leave a Reply