
How to Offer Dynamic Discount Coupons & Boost Your Business Revenue
It’s that time of the year again! Your inbox will be flooded with discount coupons just waiting to be applied!

For e-commerce owners, BFCM is the golden period to boost their business revenue.
Now, if you’re a WordPress user, you already know the drill: manually creating and offering marketing coupons for your WooCommerce store.
But guess what? FluentCRM can take this hassle away, as the entire process is made automatic, from creating the coupon to sending it directly to your customers’ inboxes from one dashboard!
Wondering how it works? We’ll show you how to create and share your next discount coupons dynamically — no more hassle!
Let’s jump in!
What’s a WooCommerce Discount Coupon?
WooCommerce is a popular eCommerce plugin for WordPress, it allows store owners to create and manage coupon codes for customers. Customers can apply these at checkout to receive discounts or special promotions on products or orders.
A few types of WooCommerce discount coupons:
- Fixed discount
- Percentage discount
- Free shipping
- Product-specific discount
Why Discount Coupons Work for Any Business?
Discounts entice customers to buy!

Offering coupons, especially at the perfect time of a deal season (e.g. Black Friday, Cyber Monday), helps boost your sales while building customer loyalty and excitement for your brand.
Additionally, discount coupons can:
- Draw-in new customers
- Encourage repeat purchases
- Boost conversation rate
- Reduce cart abandonment rate
- Promote brand awareness
How to Offer WooCommerce Dynamic Discount Coupons Using FluentCRM
If you’re familiar with FluentCRM, then you know it blends pretty well with WooCommerce, as FluentCRM has integration, and it can automate the whole WooCommerce store.
However, there was a slight drawback — FluentCRM didn’t have an automation action that could offer any discount coupons right from its dashboard. So, we decided to bring this convenience to our users and decided to work on it.
And guess what? In the latest update (version 2.9.0), we introduced a new Create Coupon action.

Now, you can dynamically create WooCommerce coupons and send them straight through your dynamic emails — all from our dashboard!

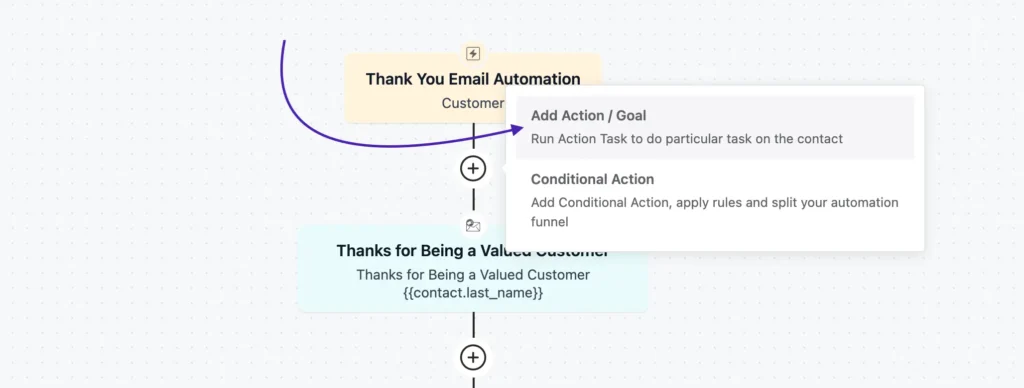
While preparing automation, when you try to add an action/goal, you will find this action when you scroll a little below.
This action will allow you to:
- Configure coupon from scratch
- Use existing coupons as a template
Let’s break down each process:
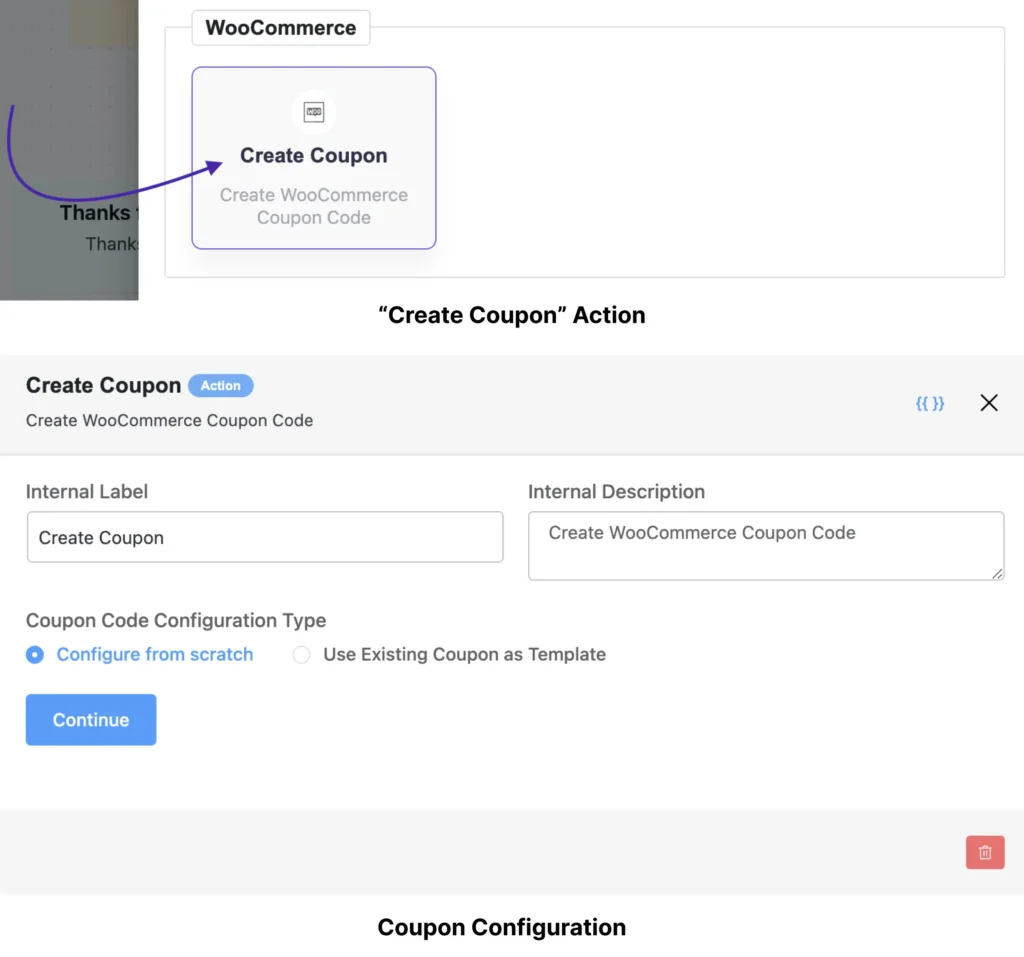
Configure from Scratch
When you opt for this option, you are basically preparing a brand new Woo coupon within FluentCRM.
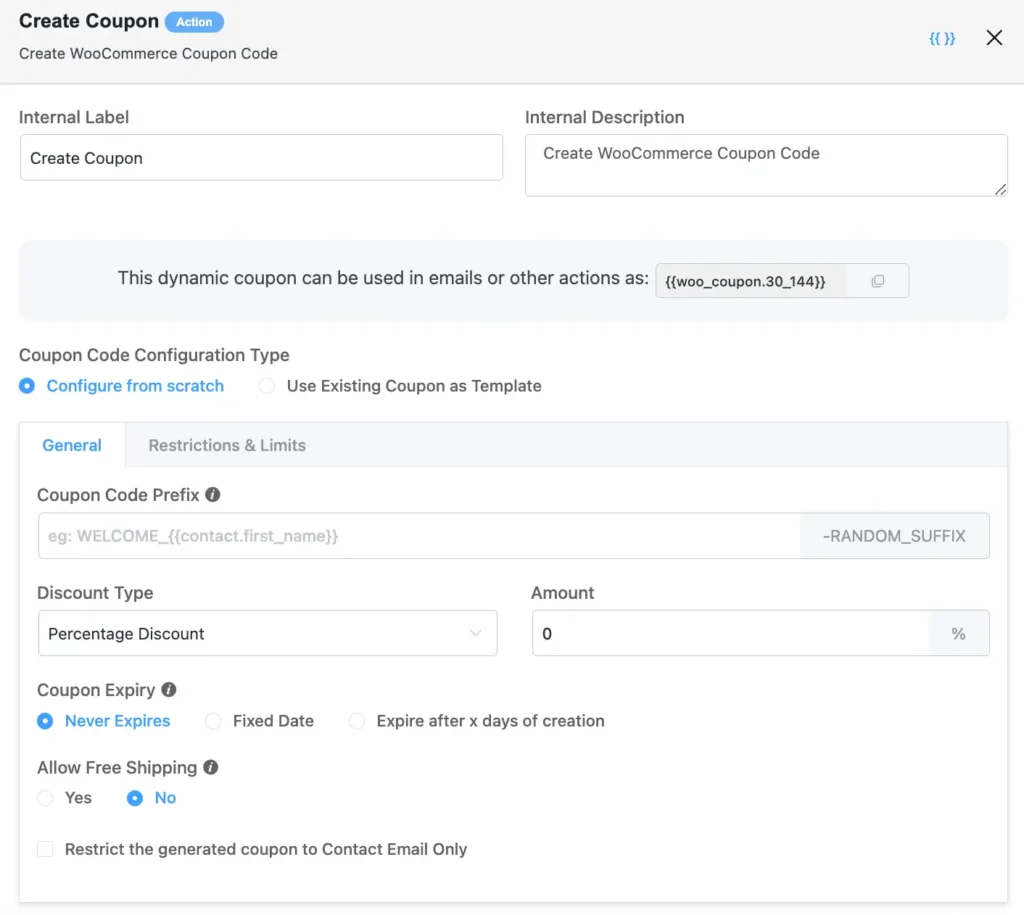
General
In the general panel, you will see a few configuration options to complete to prepare your coupon.
- Coupon Code Prefix: Start by adding a prefix for your coupon. This can be something like “Welcome Discount” or “Holiday Special.”
After you add a prefix, a random six-digit suffix will be automatically generated to make this coupon unique. - Discount Type: You’ll see a drop-down menu to choose the type of discount you want to offer.
This could be:- A fixed discount (e.g., $10 off)
- A percentage discount (e.g., 20% off)
- A product-specific discount for certain items in your store.
- Coupon Expiry: You can control how long the coupon remains valid by setting an expiration date. FluentCRM offers three different ways to define expiry.
- Allow Free Shipping: You can select whether you want to allow free shipping with the coupon or not.
- Contact Restriction: If you want to limit the coupon’s availability to your existing FluentCRM contacts, you can easily do that by checking a box. This helps you create exclusive offers for your email subscribers.

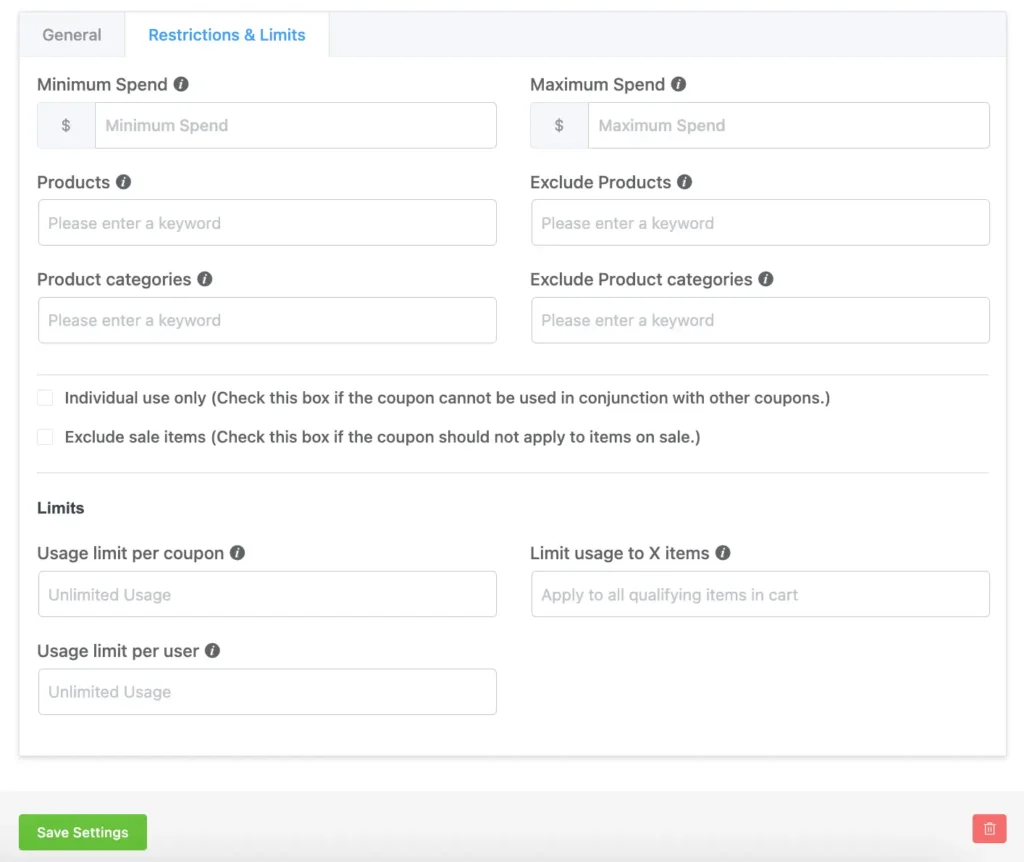
Restriction & Limits
After the basic settings, you can configure your coupon in a more advanced way in the restrictions & limits panel. Let’s look at how you can do that:
- Minimum Spend: Set a minimum order value that customers need to meet before they can use the coupon (e.g., “Spend $50 to use this coupon”).
- Maximum Spend: Set an upper limit for how much the coupon can be applied to (e.g., a coupon can only be used on orders up to $200).
- Products & Categories: You can specify which products or categories the coupon applies to, or you can exclude certain products/categories if needed.
- Usage Limit Per Coupon: Control how many times the coupon can be used before it expires. You can also limit how many times a specific customer can use the coupon (e.g., each user can only use it once).
- Limit Usage to X Items: Select the maximum number of individuals to which this coupon can be applied.
- Usage Limit Per User: This allows how many times a coupon can be used by an individual user.
- Additional Restriction: You can restrict the coupon from being applied to sale items or prevent customers from stacking it with other discounts.

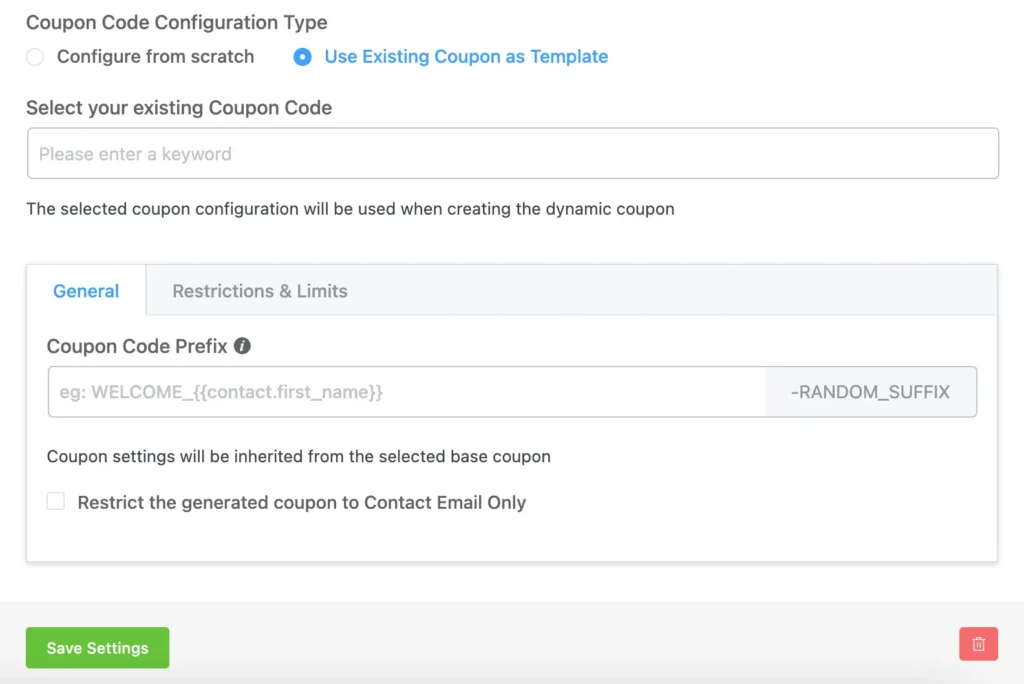
Use Existing Coupon as Template
You know how a template works, right? So, imagine you already have some existing marketing coupons prepared within the WordPress dashboard.
Now, you can use them as templates while preparing WooCommerce coupons within FluentCRM.
How? The configuration is a much simpler process than creating one from scratch.
First, select your existing Coupon Code from the drop-down. Then add a prefix. And, for the restriction section, it will be the same as the coupon you created within the marketing coupon panel.
Note: Whatever you select to create your new coupon, remember to hit the save settings to store what you configured.

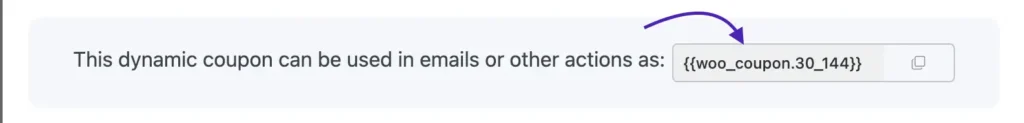
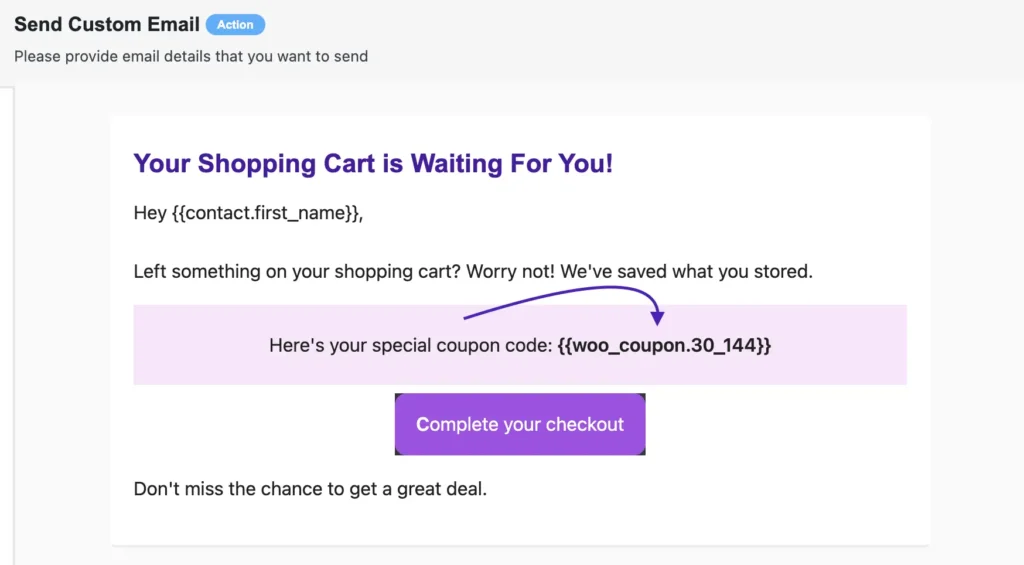
Now, you might be wondering how you can apply these coupons to your emails. Well, it’s a two-step copy & paste process.
- Copy the SmartCode that FluentCRM automatically generates for you

- Go to your designated emails, paste it there, and hit the send button

Create Your Discount Coupons More Dynamically
FluentCRM is all about making your email marketing journey smoother and stress-free.
With this new Create Coupon action, FluentCRM opened up endless possibilities to create dynamic, personalized promotions that hit the right note with your customers.
Whether you’re building WooCommerce coupons from scratch or using existing ones as templates, We have the one-stop destination where you can effortlessly personalize your offers.
Well, this wraps up the whole process. Leave your thoughts in the comment section and let us know how we can improve your experience with us.
Tanzil Ebad Efti
Hi! I’m a creative content writer at WPManageNinja. As a research-oriented persona, my passion is to bring my research to life through storytelling.







Leave a Reply