
So, you’ve got your landing pages all set up —did a lot of research, analyzed various scenarios, got the design right, and whatnot!
Of course, they deserve all the VIP treatment, After all, they are responsible for those all-important conversions. What’s next?
A confirmation message? A thank you email? If you’re doing this the traditional way, it’s time for a change!
Most marketers treat the post-form submission as a way to express gratitude. But let’s think bigger —it’s a golden opportunity to deepen your connection with users, spark further engagement, and even boost repeat conversions!
Sounds fun? In this article, we’ll take a look into how you can redirect users to a custom thank you page and truly enhance the post-form submission user experience. But before that, let’s understand what is a thank you page and why you should have one!
What is a Thank You Page?
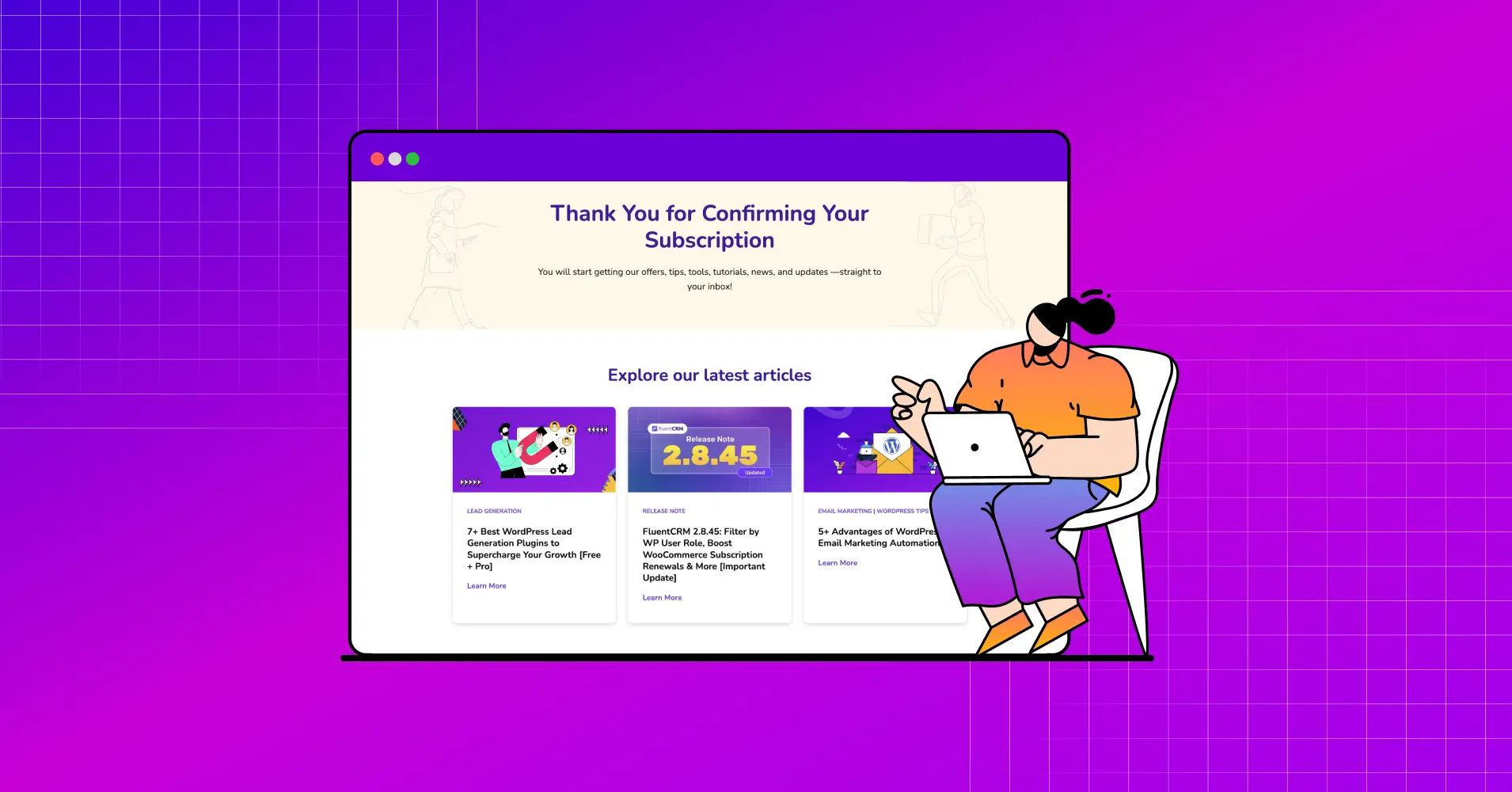
A thank you page is like a virtual handshake for completing a desired action, It may be shown after your users purchased a product, submitted a form, or subscribed to a service.
Thank you pages play a crucial role in the user journey – it’s a chance to express appreciation and boost further engagement by guiding your users to the next steps. A well-crafted thank you page signals the end of a successful action while also offering opportunities for continued interaction. Done right, a thank you page can help you—
- Nudge people toward your content
- Share your brand on social media
- Make a sale right away (Yes, it’s possible!)
Why Create a Thank You Page After Form Submission?
A random user lands on your site, clicks on a CTA, fills out a form, and gets a simple thank you page expressing appreciation. End of the journey, right?
Wrong!
The thank you page is one of the most neglected components of the inbound marketing funnel. But it shouldn’t be. Good marketers know it’s great for user experience and further interactions.
Consider this— when a visitor conversion happens and they land on your thank you page, it means you already have their trust. Therefore, your thank you page is not just an opportunity to reassure and acknowledge the completion of an action but to build a relationship and guide the user’s journey.
While the thank you page may not get you search visibility, it can surely act as a gateway to additional resources. It helps you encourage users to explore more of your website and deepen their interaction with your brand.
It gets further— implementing a thank you page will also help you collect valuable data on user behavior and conversion rates, enabling informed decision-making and optimization!
Now let’s get to what you came for —redirecting the users to a thank you page after they have submitted a form.
How to Redirect Users to a Thank You Page After Form Submission
Redirecting users to a custom thank you page isn’t much work. With the right tools, it’s a pretty easy task.
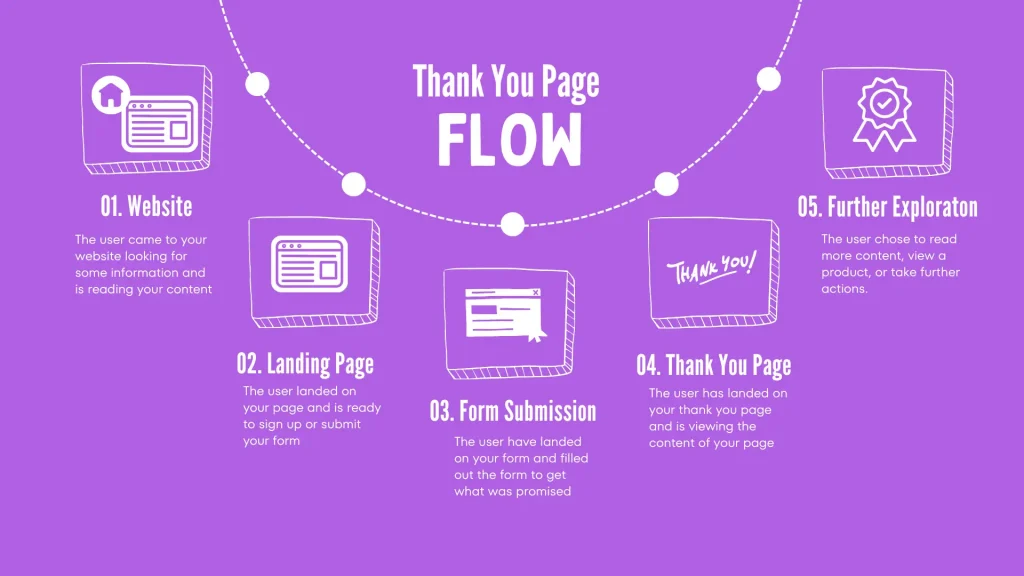
Identify User Journey

Most people will probably start by creating a thank you page on their website, however, we suggest against anything that harms the user experience. Identifying the user journey will help you understand what your users experience on your website.
So before creating your thank you page, ask yourself—
- What are you offering in return for the form submission? Is it something you can offer right after the form submission?
- What message are you trying to convey with your thank you page? Does it resonate with your audience?
- Do they have to take any other steps? When do they get what you promised them with your form?
Once you’ve asked those questions and answered any other relevant questions, you’ll understand exactly what needs to be available on your thank you page. By running a user journey analysis, you’ll know exactly what needs to be on your thank you page and what opportunities you have with your thank you page.
Create the Thank You Page

You’re in the vital stage now. Creating a thank you page shouldn’t be much work after the user journey analysis. However, keep in mind that thank you pages are effective for moving your leads further down the funnel and getting your users to explore more about you.
You can approach the thank you page this way—
- Confirm and Acknowledge: Start by confirming that the users have successfully completed an action and thank them for completing the action. If possible, call them by their name and add relevant personalization
- Showcase results/testimonials: If you’ve promised something valuable, don’t forget to remind the users about the value they are getting by showcasing the result. Alternatively, you can also share what others have said about you.
- Ask Them to Connect on Social Media: Social media is a great way to stay on top of your user’s minds without annoying them. Since users have opted into your email list, they’ll happily follow you on social media.
- Promote Offers: If you’re running a campaign, you can directly showcase them on the thank you page. Chances are, some of your users will end up grabbing your offer right away!
- Showcase relevant/popular content: Content is a great way to keep your users in the loop. If you have content directly relevant to what you offered on your form, make sure to showcase it on your thank you page. Alternatively, you can showcase your popular content too!
- Ask them to share: Getting shared by your users is a great way to expand your network. Chances are, your users are friends with others who need what they have discovered!
Set up Form Redirection
Most form builder tools or WordPress form plugins offer a readymade feature to dictate what happens after a form submission happens. Depending on your needs, you can hide the form, display a custom message, reset the form, or send users to a URL on your website or other websites.
For demonstration, we’ll show how you can redirect users to a thank you page after a form submission happens in Fluent Forms.
Fluent Forms allow for several kinds of form confirmations. If you’ve already created a form, simply click the Setting URL under the form. This will take you to the form Confirmation Settings.

Once you’re in the form Confirmation Settings you’ll see several options Fluent Forms offers. From here, select To a Page and choose your Thank You page.

That’s it! Now, whenever someone submits a form, they will be redirected to your thank you page.
(Alternative) Set Up Opt-in Redirection

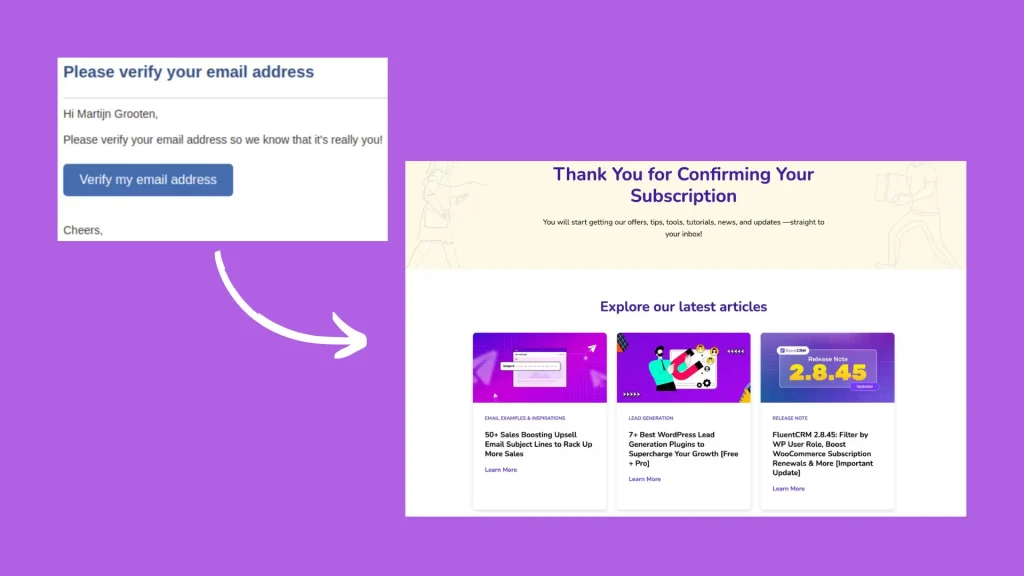
If you’re utilizing opt-in marketing, you may not want to send users to the thank you page immediately. Instead, you’d want users to confirm their subcription before redirecting them to your thank you page.
Most email marketing tools allow for this. If you’re using FluentCRM, you can enable redirection to the thank you page pretty easily.
First, go to FluentCRM Settings and switch to the Double Opt-in Settings tab.

Then, scroll down to the bottom of the settings page and choose Redirect to an URL.

This feature allows you to redirect users to a specific URL after the user clicks on your opt-in confirmation link. Simply add your thank you page URL to start redirecting users to your shiny thank you page!
Want to set up redirection based on tags your users receive after subscribing? You can do that too!
Click the Enable Tag-based double optin redirect checkbox and set up your redirections (Yes, it’s that simple!)

Test & Optimize
You’re ready to deploy the thank you page redirection. But there’s no point in putting in all the extra effort if your users aren’t getting to the correct page, right?
Before using it on a live website, make sure to thoroughly test different scenarios to confirm users are getting redirected to your thank you page. After a few days, it’s also wise to track user engagement of your thank you page so that you can further optimize.
Acknowledge, Appreciate, Engage!
Thank you pages are not just about acknowledgment and appreciation, it’s also a chance to increase user engagement. So don’t treat your post-form submissions like you don’t care. Take advantage of a strategic thank you page and truly enhance user experience to foster engagement.
Once you implement, periodically refine your approach and create an impactful post-form submission experience for your email subscribers.
Cheers









Leave a Reply