As we have seen that Fluent Forms and FluentCRM work greatly together to manage Subscriptions and Contacts from Opt-in Forms (Fluent Forms) Basic Configuration and Fluent Forms Advanced Configuration. But the case was that both of the plugins were installed on the same website.
In this tutorial, we will be learning how to collect leads from different websites or domains and centralize them within your FluentCRM dashboard. We will be collecting leads or data from only one remote Fluent FormWebsite. The same way can be followed to collect leads from as many remote or different Fluent Forms as you want.
For this purpose, we will utilize the feature of Fluent Forms webhook integration and Fluent CRM Incoming Webhooks.
Background #

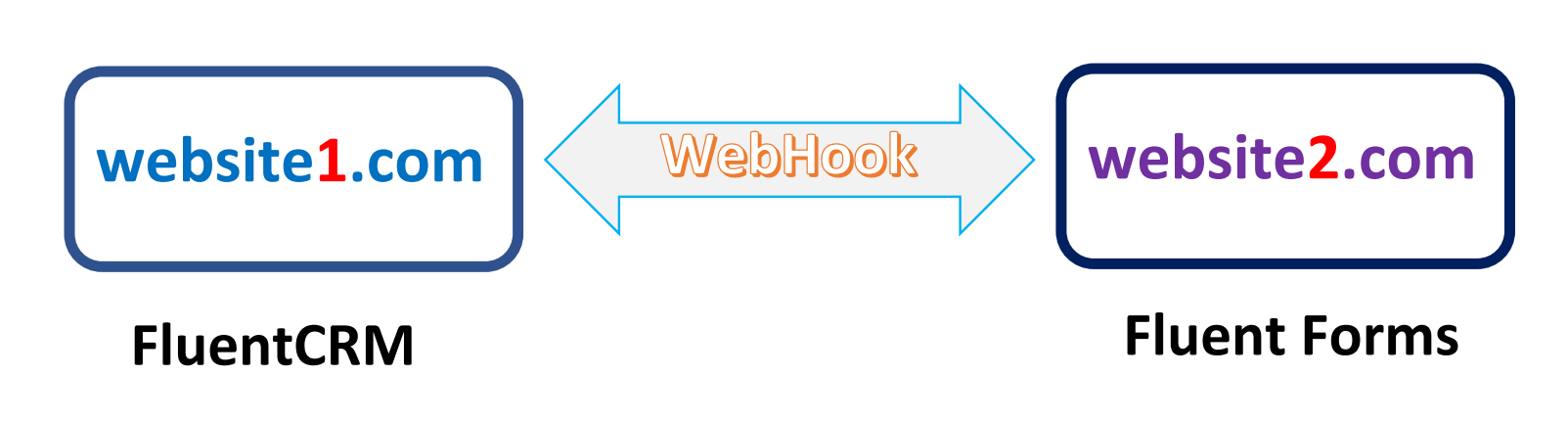
As you can see in the above diagram we have installed FluentCRM on website1.com and Fluent Forms on website2.com. Please follow the below guide carefully to connect your FluentCRM with remote Fluent Forms.
FluentCRM #
Create Incoming Webhook #
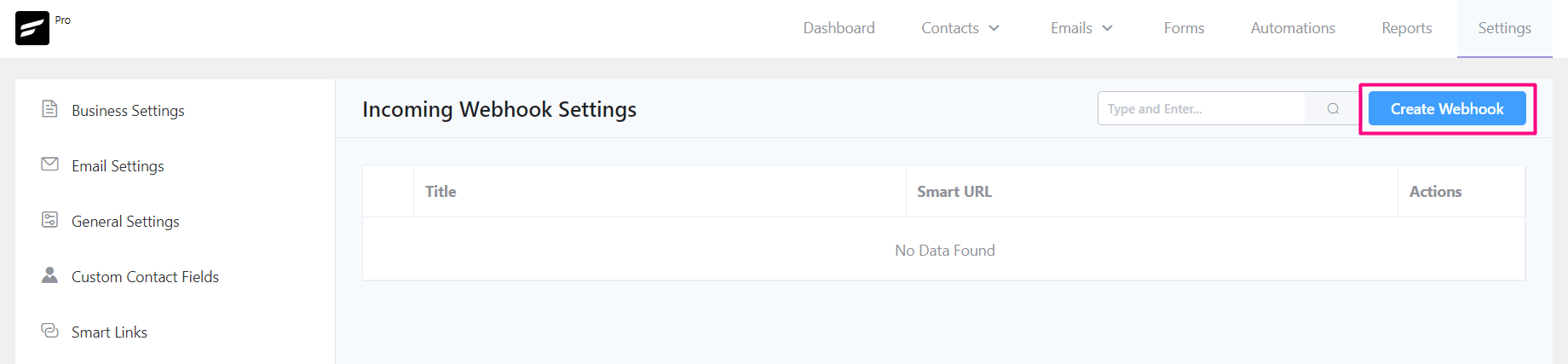
From your FluentCRM dashboard, navigate to the FluentCRM Global Settings and select Incoming Webhooks. From there, click the Create WebHook button as below.

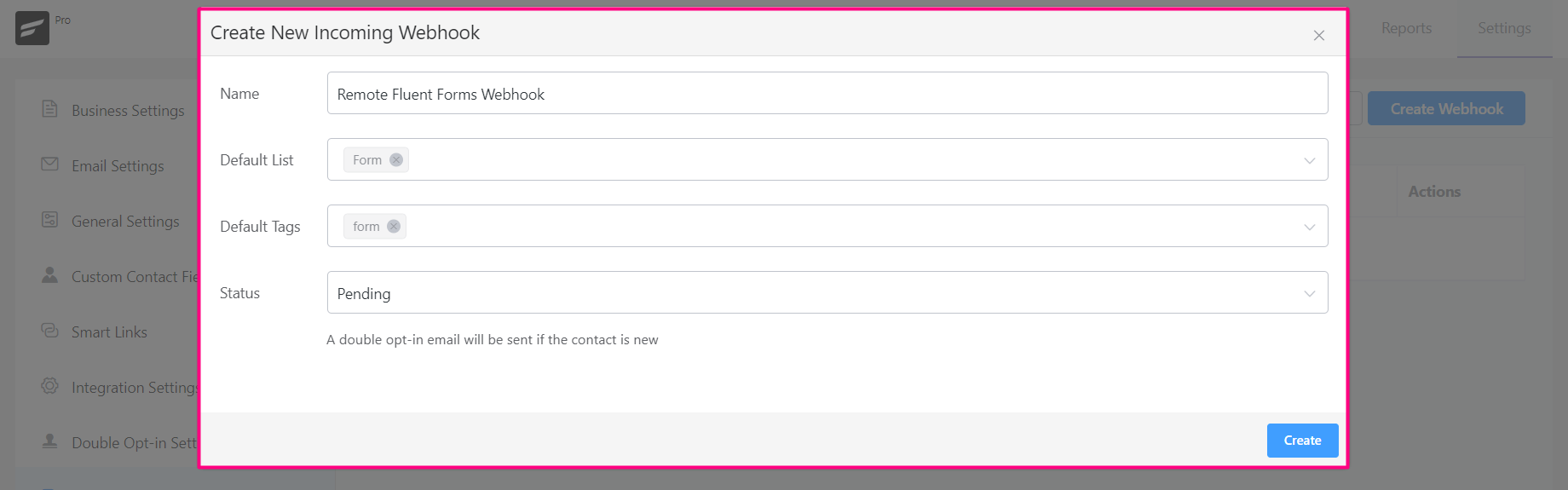
Give a name for your webhook and select the lists and tags you want to assign to contacts through the webhook integration. Based on your preference, you can also set the FluentCRM Contacts Status to either Pending or Subscribed. The pending status will send a Double Opt-in Confirmation Email.

*Note: It is recommended to set up opt-in confirmation before sending marketing emails to your contacts. So if you haven’t acquired subscription confirmation from your contacts, you need to set contact status to Pending so that FluentCRM can send an opt-in email to your contacts. Customize the Double Opt-in Settings if you want.
Click Create to save the webhook. Upon creating the webhook, FluentCRM will automatically map the contact fields and show you the details. You can also add or change the selected list, tags, or status here.
Data Properties or Field Keys #

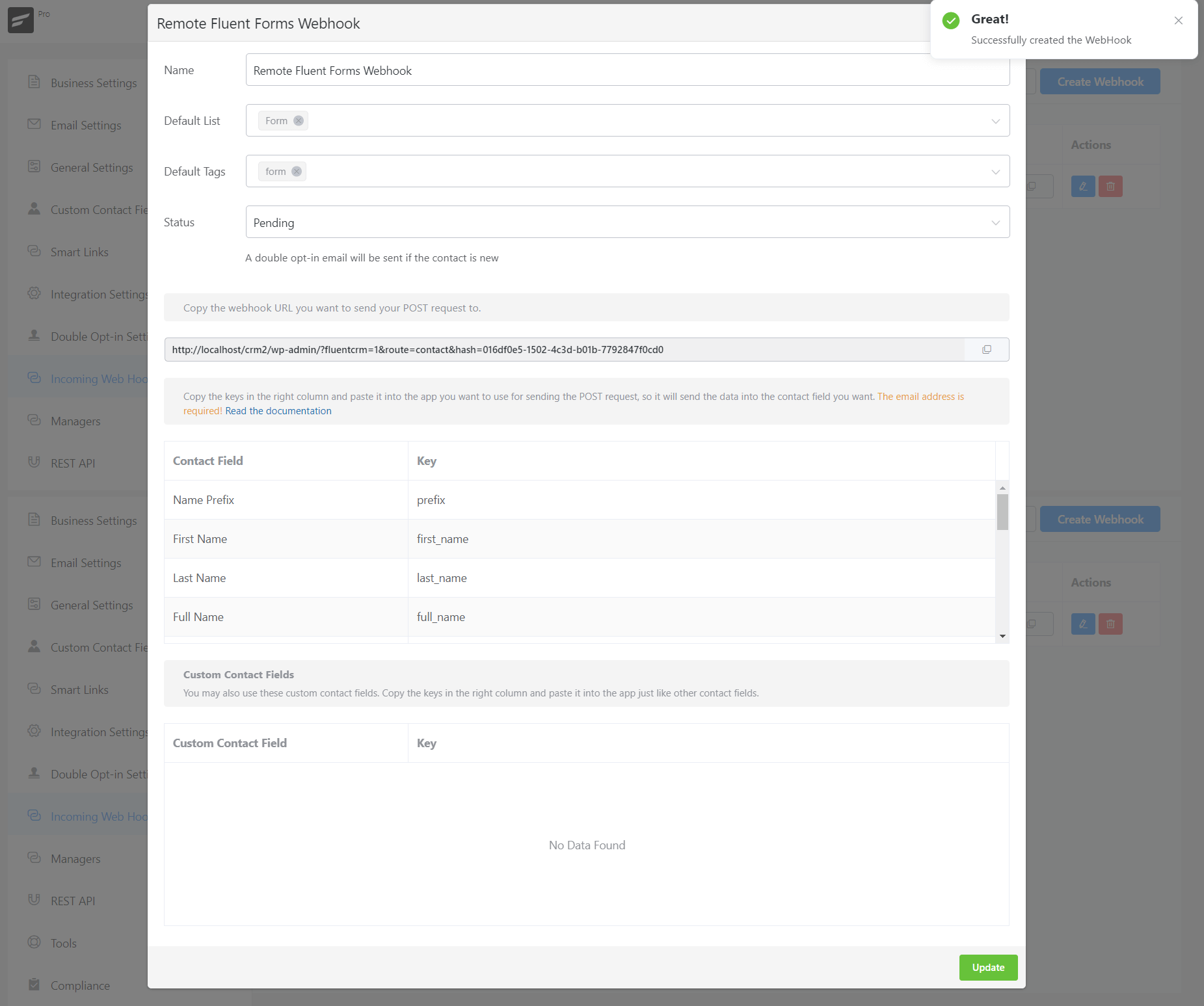
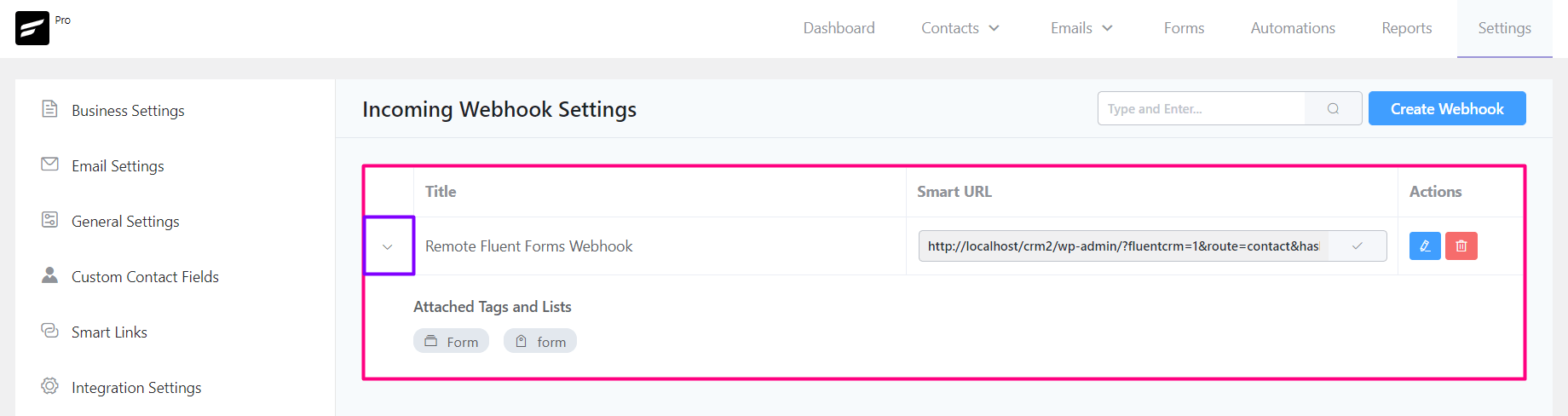
Upon successful creation, you will see a success message on the top right corner and you will also see a newly generated URL that will be used to send data to FluentCRM and a section that will provide a list of Fields with Keys to be used to Map the Data. You can check Contacts in SmartCode to see the available Keys (leave {{}} part while using in webhook).
Close the pop-up to get you your webhook request URL. To copy the URL, simply click the copy button. If you want to change the webhook configuration or delete it, you can also do it here by editing the webhook.

Sending Data #
Now it’s time to send the data from Fluent Forms to FluentCRM using Webhook.
Enable Fluent Forms Webhook #
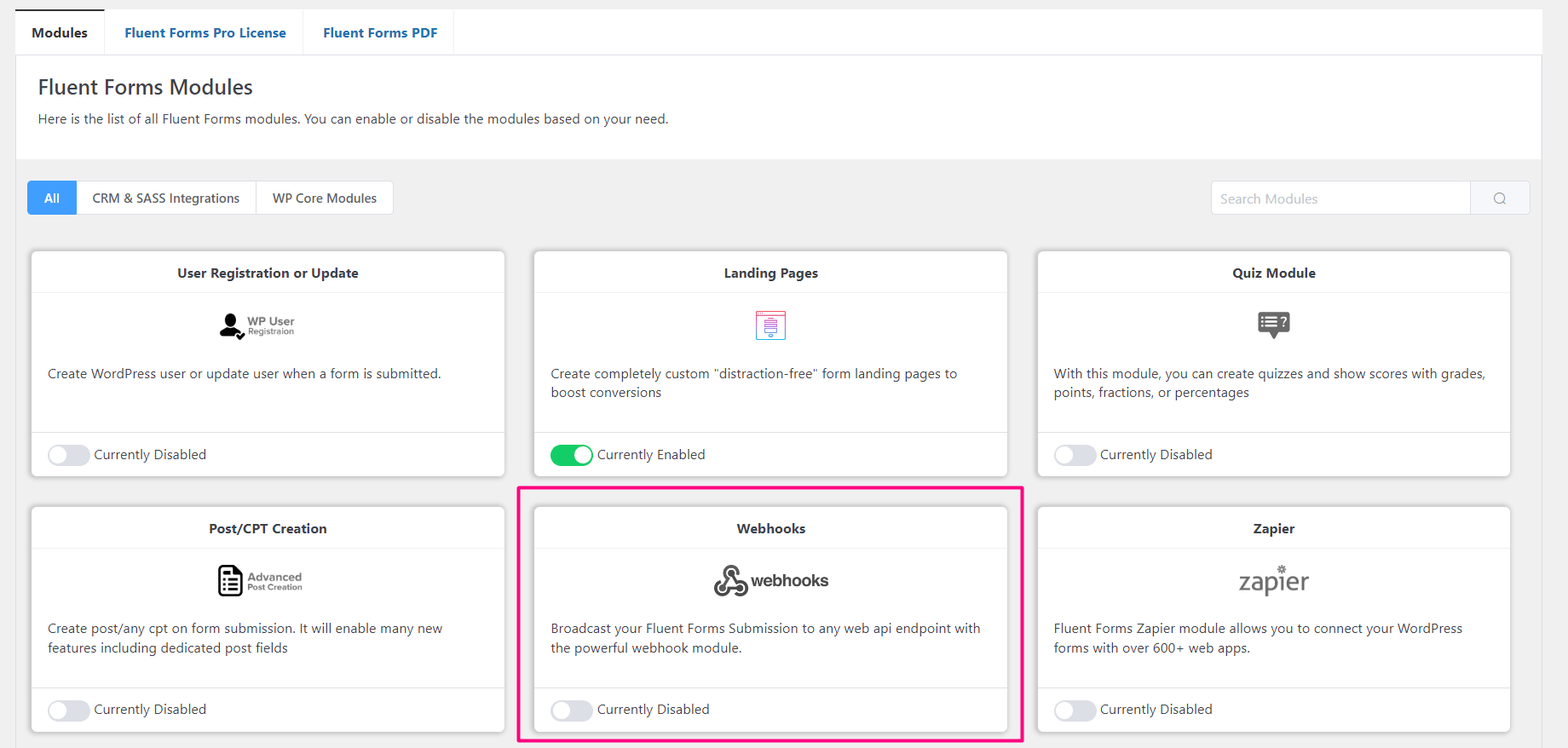
At first, enable the webhook module in Fluent Forms. Go to Fluent Forms > Integrations and enable the WebHooks module.

Create Webhook #
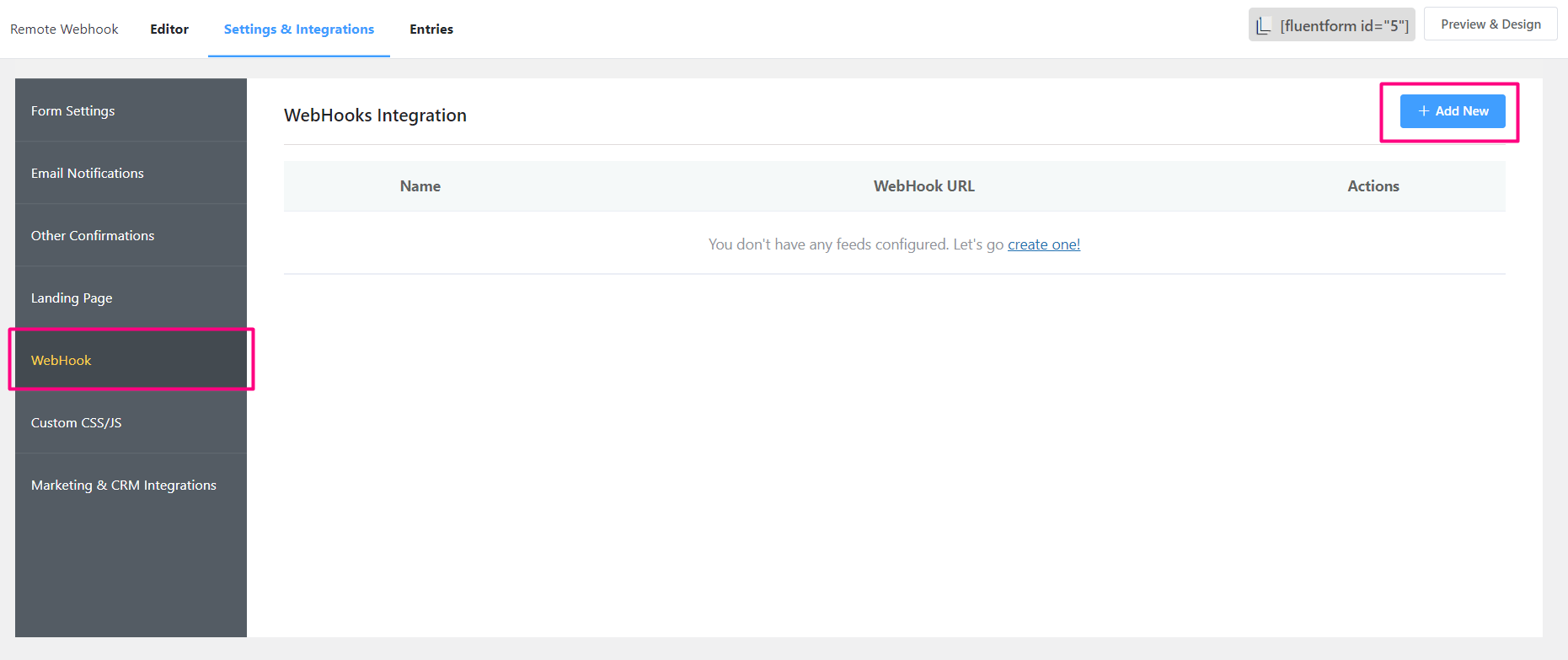
Please check How to Create a Form with Fluent Forms to create a new FLuent Forms. And after enabling the WebHook module as the above step now go to the settings of the form you created and you will see the WebHook option in the left sidebar where click on the +Add New button to create a new webhook in the Fluent Forms as below.

Mapping Data #
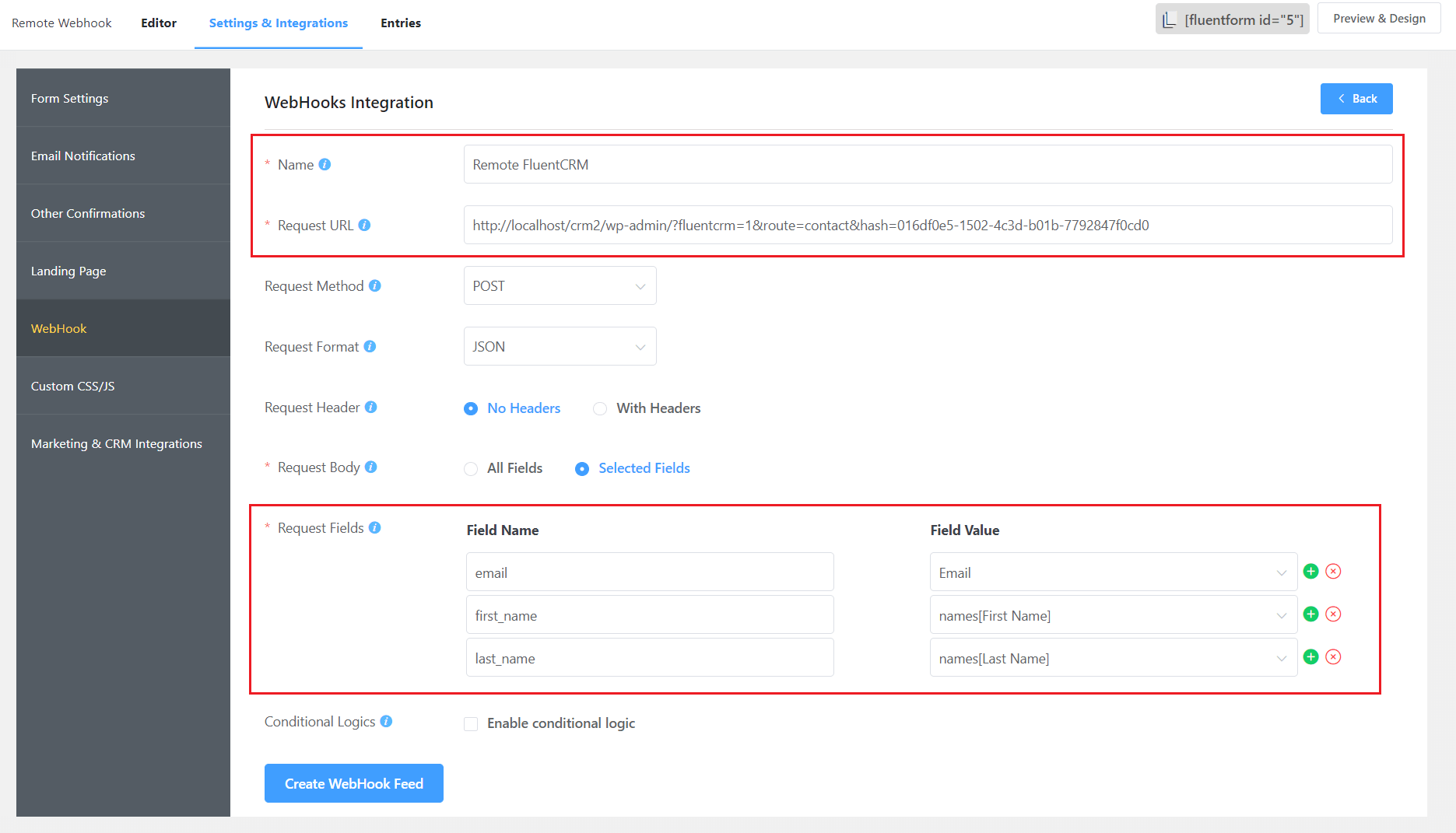
Now you will see a few options to Map and Configure the settings. Please check the below table to see the minimum recommended required settings to send the data to FluentCRM.
| Option | Value |
| 1. Name | Provide a name for the webhook as an identifier. |
| 2. Request URL | The FluentCRM WebHook URL we created earlier. |
| 3. Request Method | Set it to POST |
| 4. Request Format | Set it to JSON |
| 5. Request Header | Set it to No Headers |
| 6. Request Body | Selected Fields because we need to map the Keys and Values as we saw earlier. |
| 7. Request Fields | The minimum required field to send the data is the Email Address and the key is email |
General Fields #
The general fields are the contact properties referred to SmartCode earlier.
Additional Fields #

The additional fields can be the Custom Contact Fields that you configure as you want and those are also able to be mapped in the webhook.
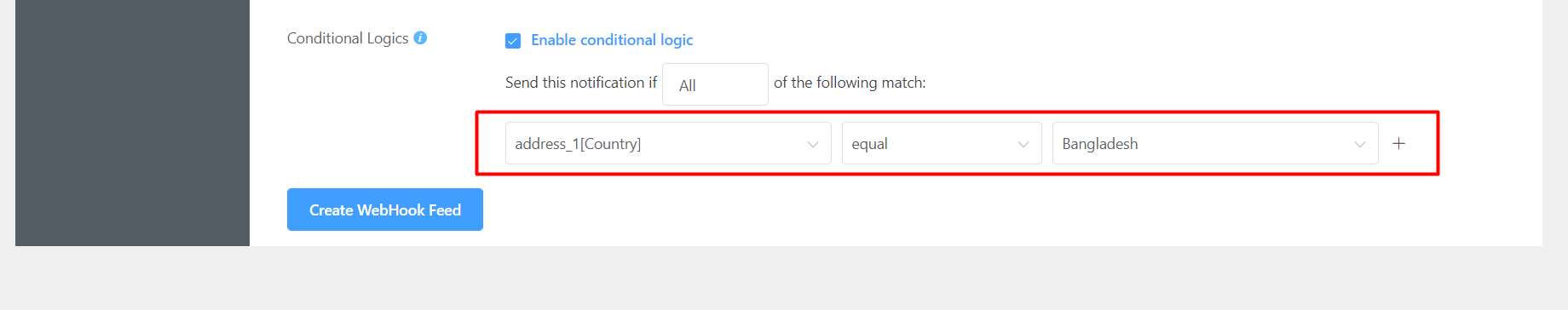
Conditional Logic #

Another powerful feature of the Fluent Forms is the Conditional Logic in Fluent Forms. You can use this feature here and in the above screenshot, we put a condition that we will send the Webhook data only from the Country containing Bangladesh. Otherwise, we will not send any data from Fluent Forms to FluentCRM. Configure this feature as per your requirements or leave it process all the data.
Once you’re done configuring the webhook feed, click Create WebHook Feed.
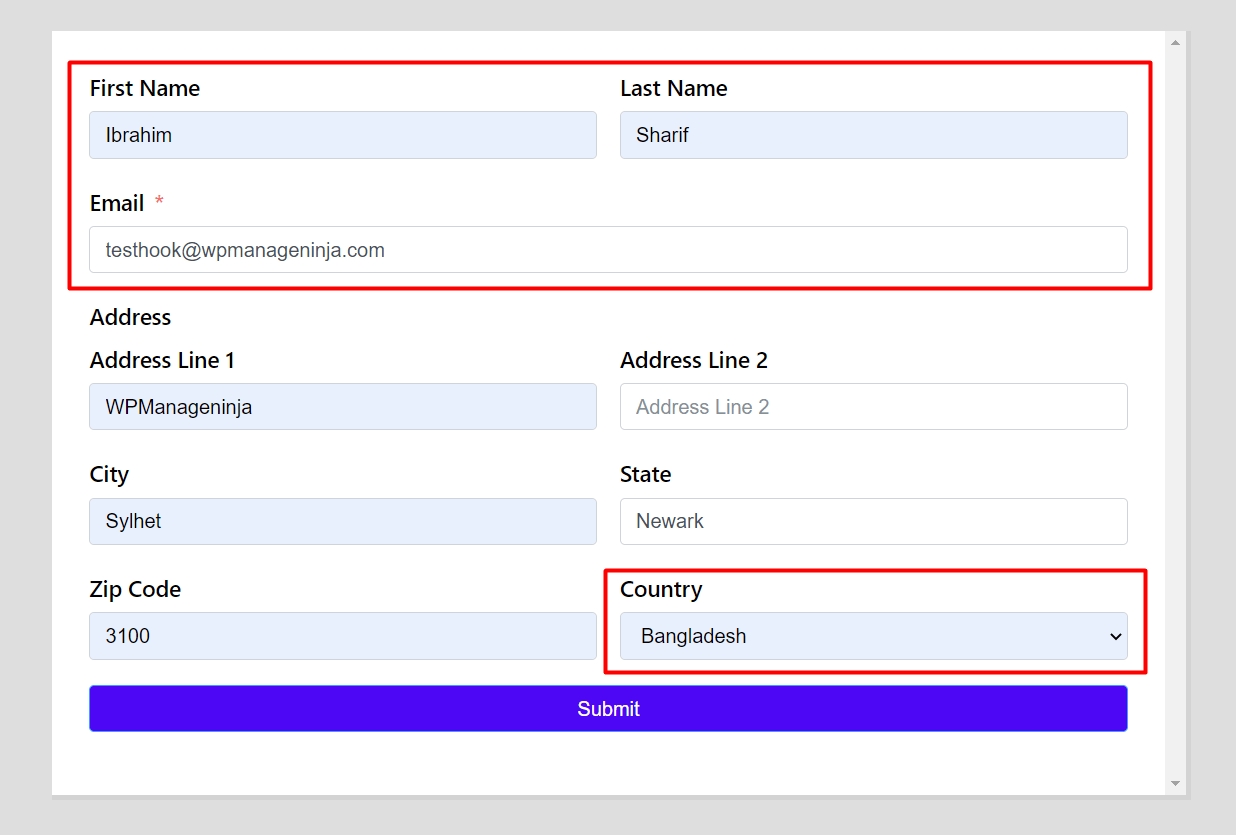
Form Submission #

Let’s test the form with a test data submission. As we put a condition we are selecting the Country as Bangladesh in test.
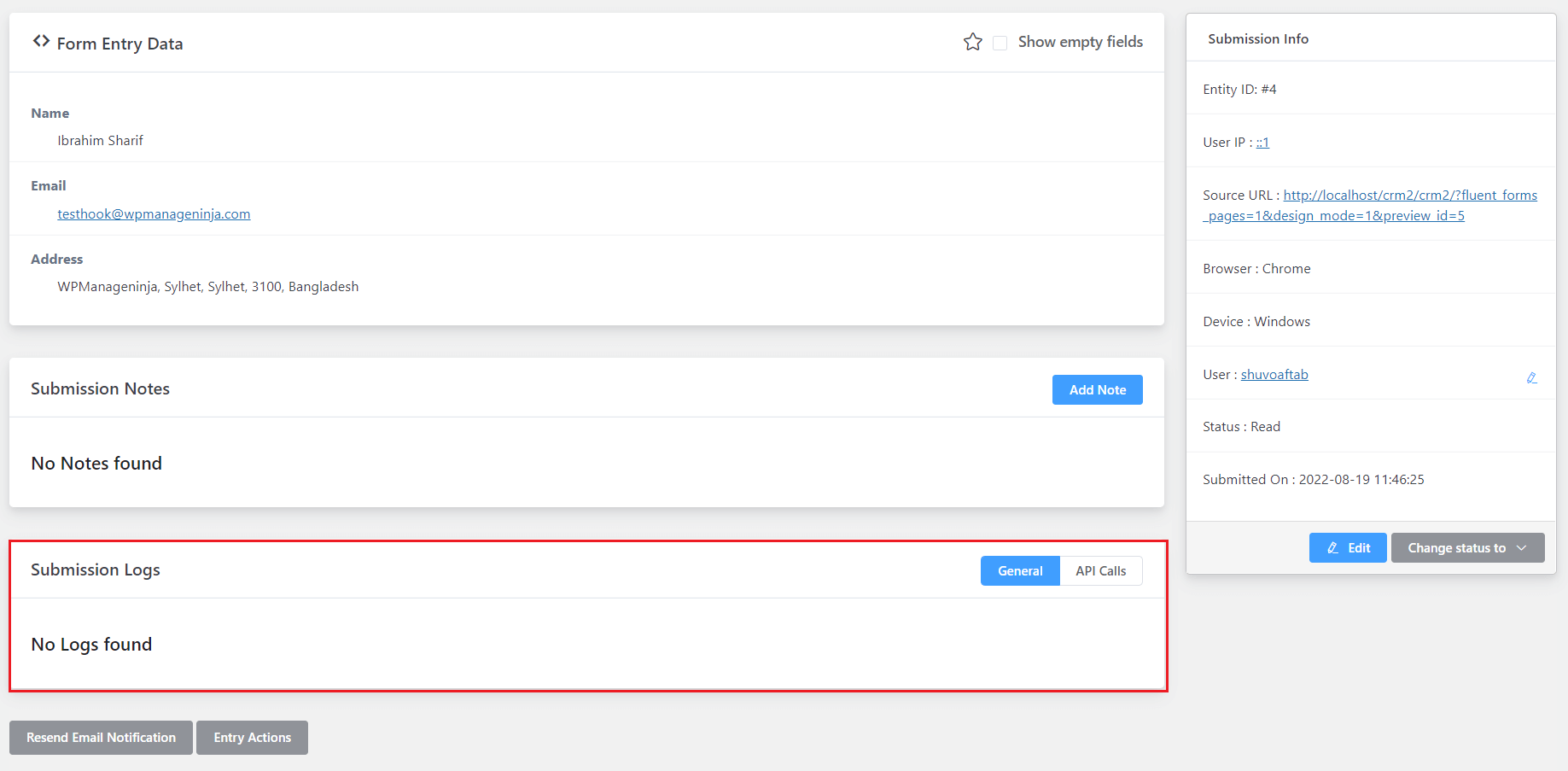
Form Entry Data #

As we have seen in the Feed Status of Basic Configuration this might be confusing as the submission log will not show the webhook data processing in the General Section. The WebHook is a part of API Calls.
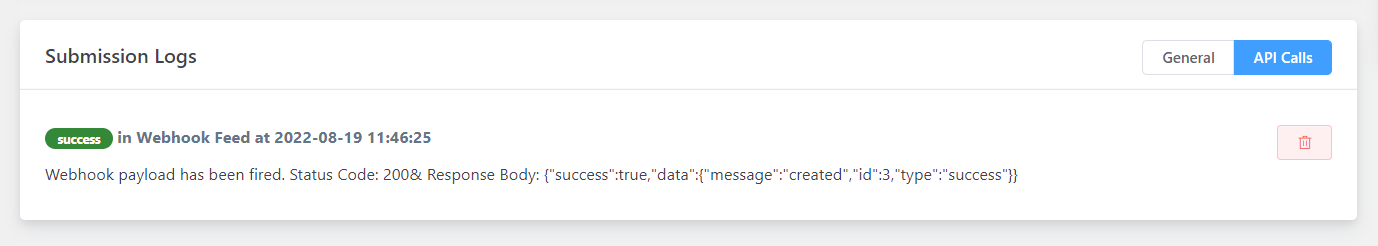
Feed Inspection #
To see the Webhook data submission please click on the API Calls tab. Here you will find the submission log and can investigate in the future if you find any unwanted behavior or failure.

Contact Data #
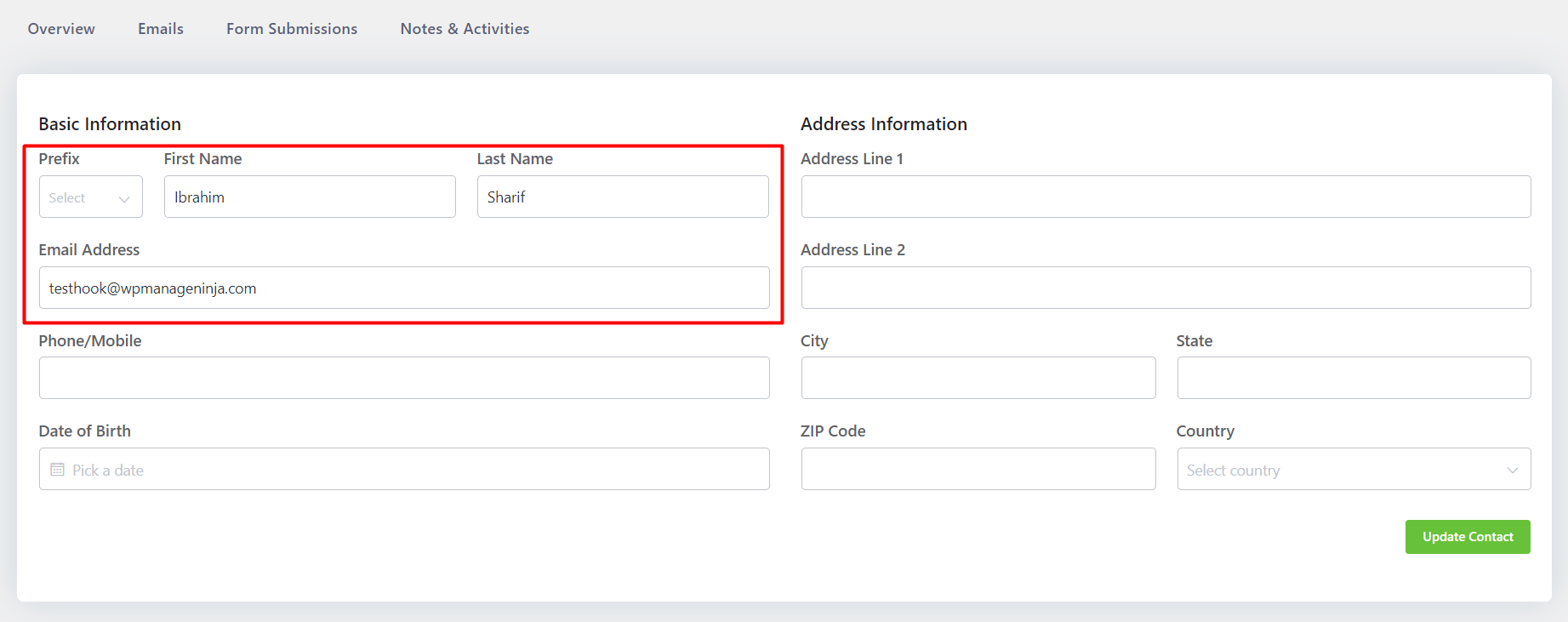
Now let’s check the contact data in the FluentCRM on website1.com as we saw the submission was successful from the Fluent Forms on website2.com.

We will see that on First Name, Last Name & Email Address data is available and all other fields are empty. This is because in the Mapping Section we only mapped these 3 fields.
In this way, you can create as many WebHooks as required and collect leads from various domains using this feature.
.










Hi! Is it possible to send a file to an external API using FluentForm Pro version through webhooks (if selecting form submission, not JSON) or any other functionality? And is it possible to create a chain of forms based on the response from the API?
Hi Pavlo, Please check Fluent Forms Developer documentation for guidance on custom development.
I have a problem with the form submission; it remains in the pending status of the webhook. Has anyone else experienced this?
Hi Weverton, if you’ve set the status to subscribed, it’s not supposed to mark the leads pending. Please contact our support so that they can take a look.
Still a little foggy on the details…
Should I expect to see my form fields in FluentCRM BEFORE I map them in FForms’ webhook settings?… And those fields in FCRM are what I copy/map into the FForms webhook? I ask this because I don’t see all of my form’s fields in Fluent CRM.
Also, I hadn’t created webhooks when I previously tested my FForms… and they all seemed to create CRM contacts. Are webhooks essential to creating contacts? (And somehow I was just lucky that they were created without webhooks?)