The main step of email marketing and sending out emails is to compose or prepare the Email Content when the contacts are ready. In this tutorial, we will be learning and exploring email editing or composing emails in FluentCRM.
Email Editor #
As we have seen above that there are different places Emails can be composed and sent. Now we will be exploring features of the FluentCRM to edit or compose an email in those places.
Important: FluentCRM uses Gutenberg Editor as the default Email Editor. The features of the email editor and available blocks to use in the email is limited as per Gutenberg features and limitations.
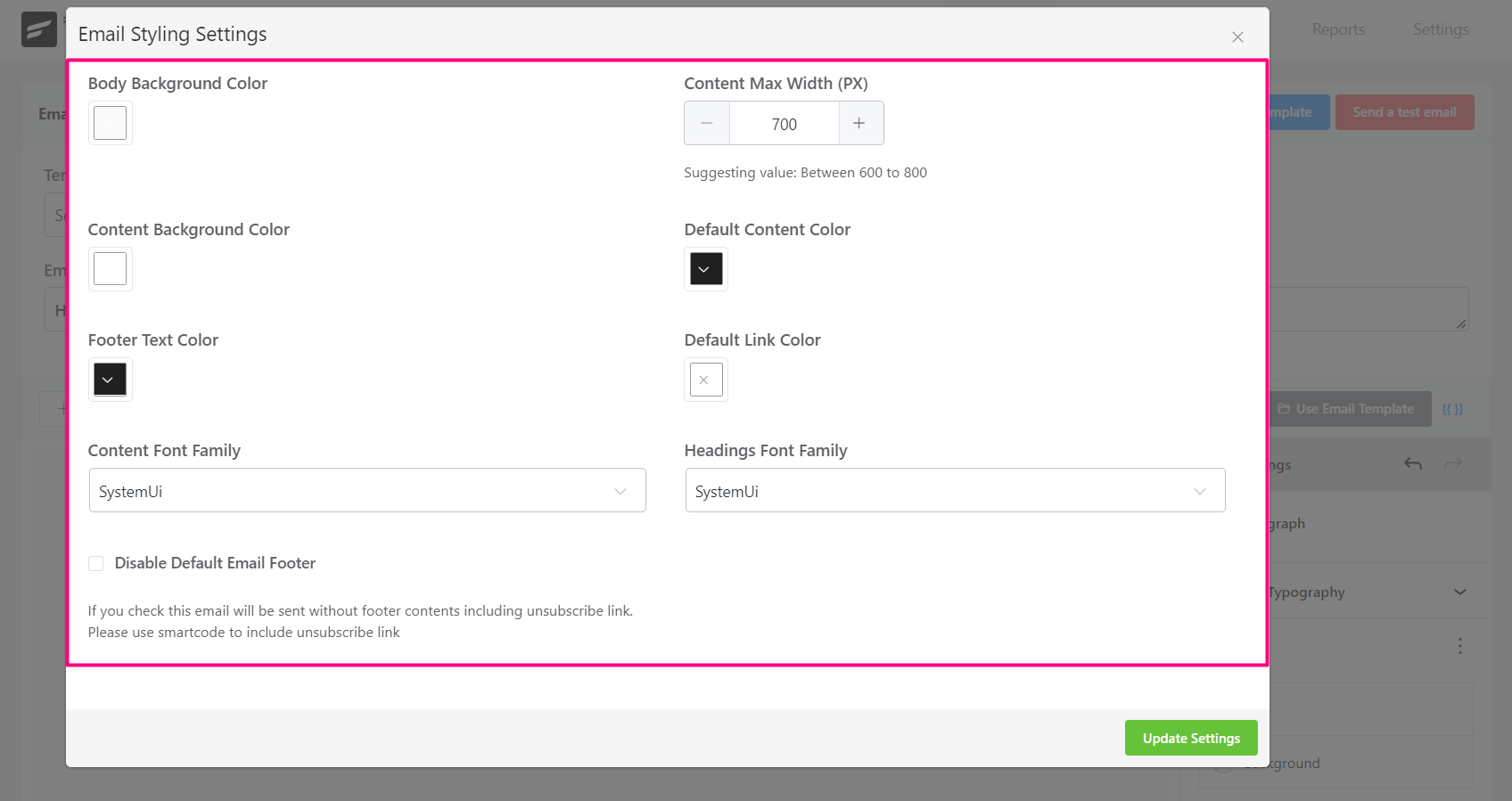
Email Styling Settings #

This setting is available for all template types except RAW HTML. The available options are:
- Body Background Color: The background color for the Email Body.
- Content Background Color: The background color for the Content Section only.
- Default Content Color: The text color for the content.
- Content Max Width (px): Maximum width for the content
- Footer Text Color: Text color for footer.
- Default Link Color: The link text color.
- Content Font Family: Font Family for the whole content.
- Headings Font Family: Font Family for the Header of the email content.
- Disable Default Email Footer: There is a global Email Footer Settings. you can turn off the global footer by checking this option.
Template Type #
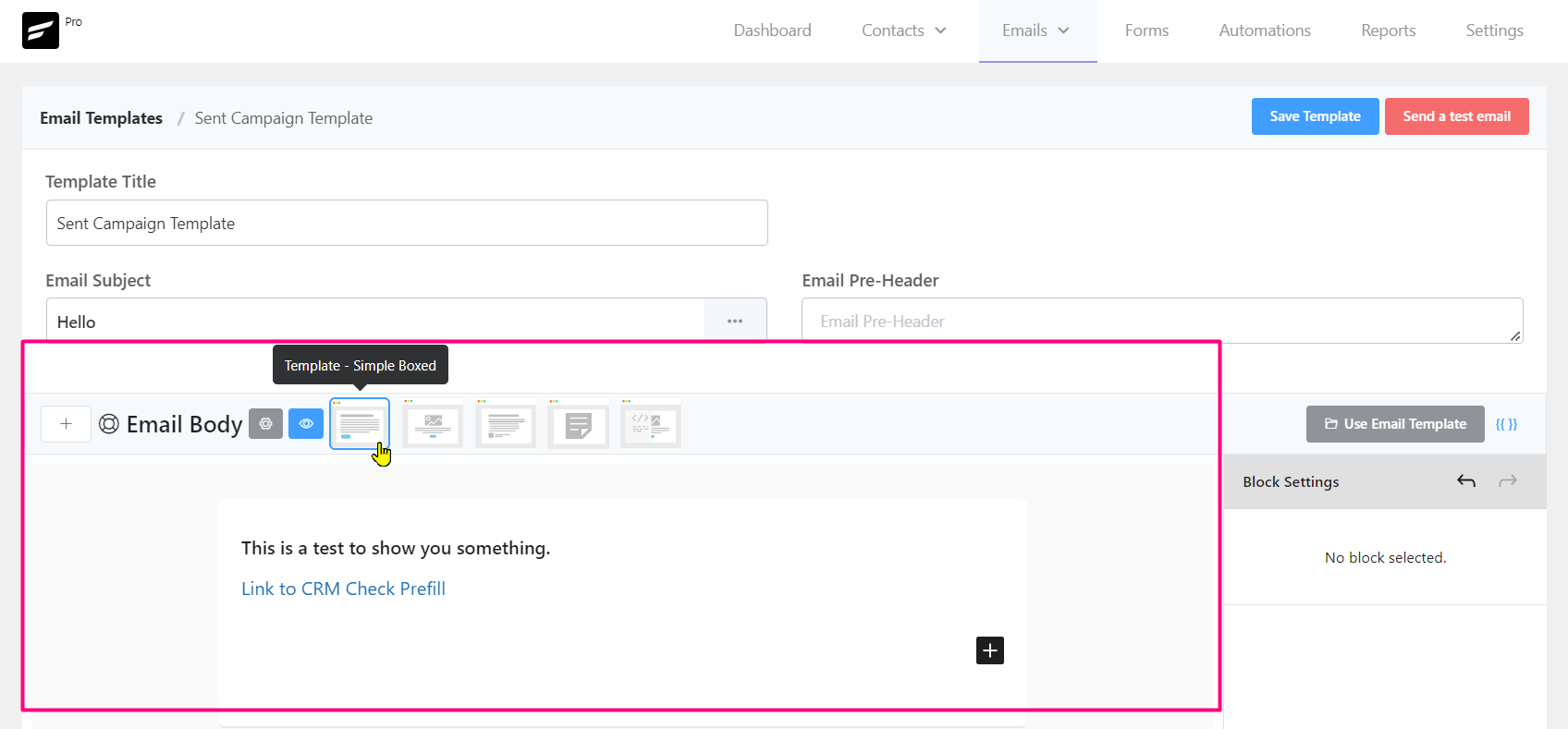
Simple Boxed #

This is the default template and also works for most of the use cases.
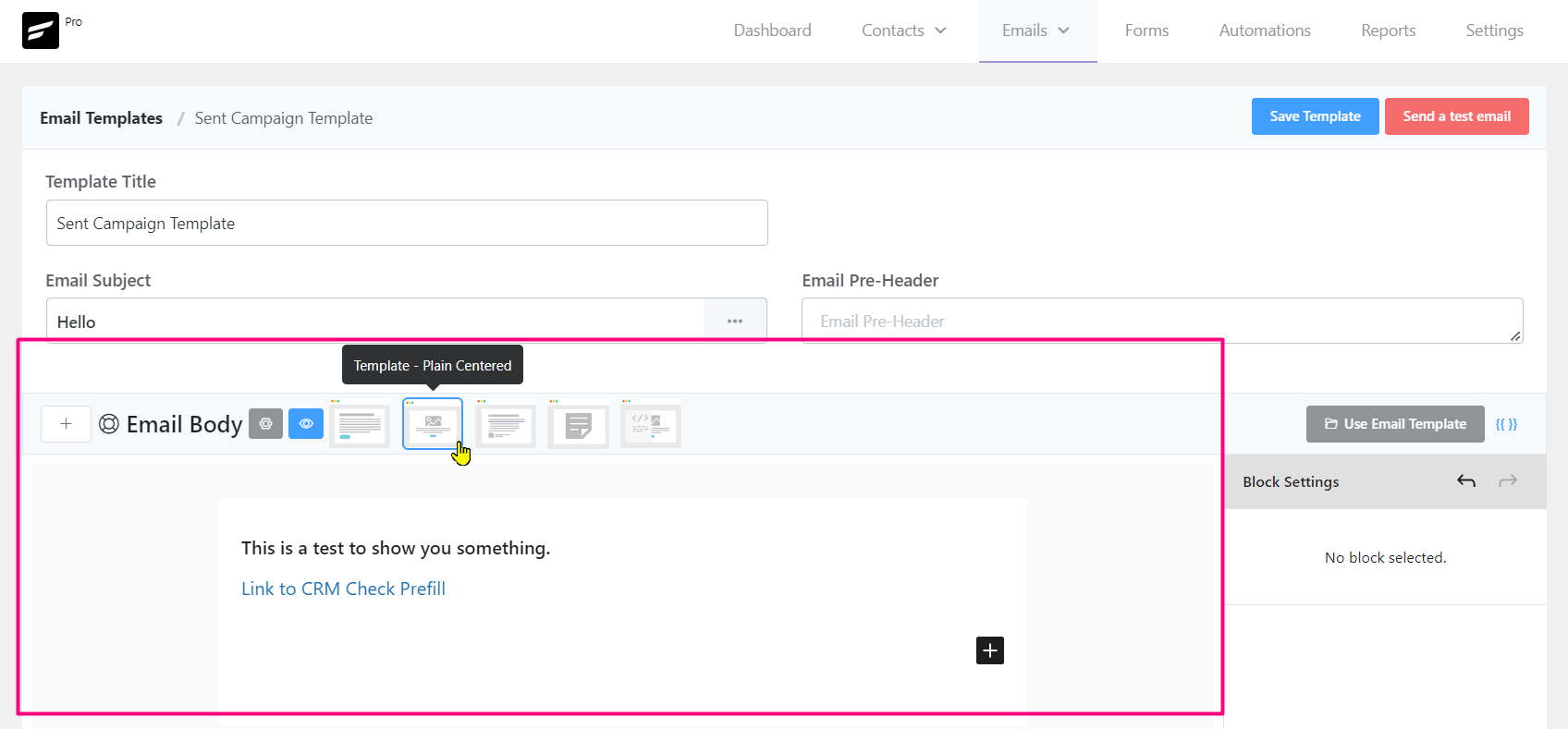
Plain Centered #

Simple and content centered which is almost close to the default template option.
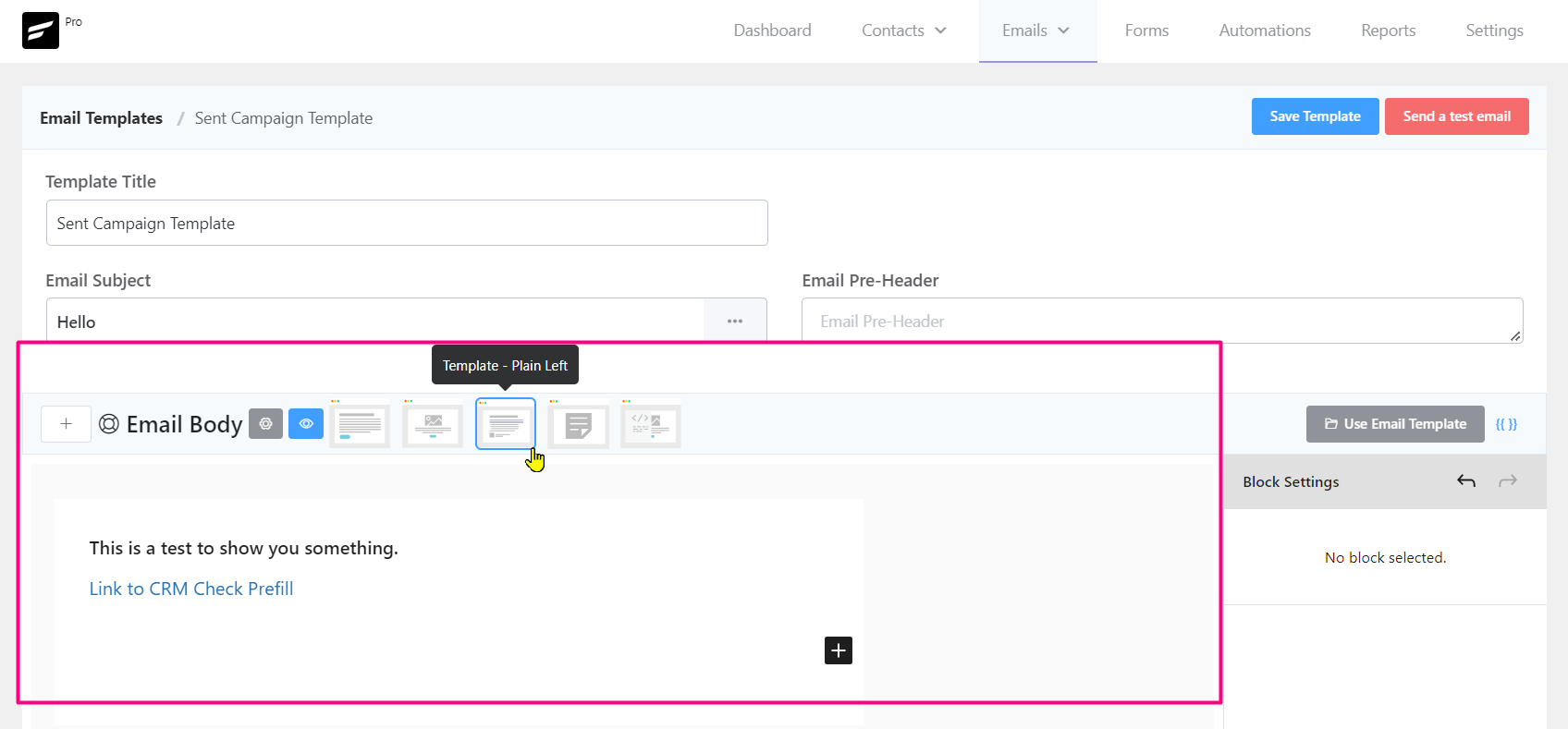
Plain Left #

This template aligns the whole email content to the left.
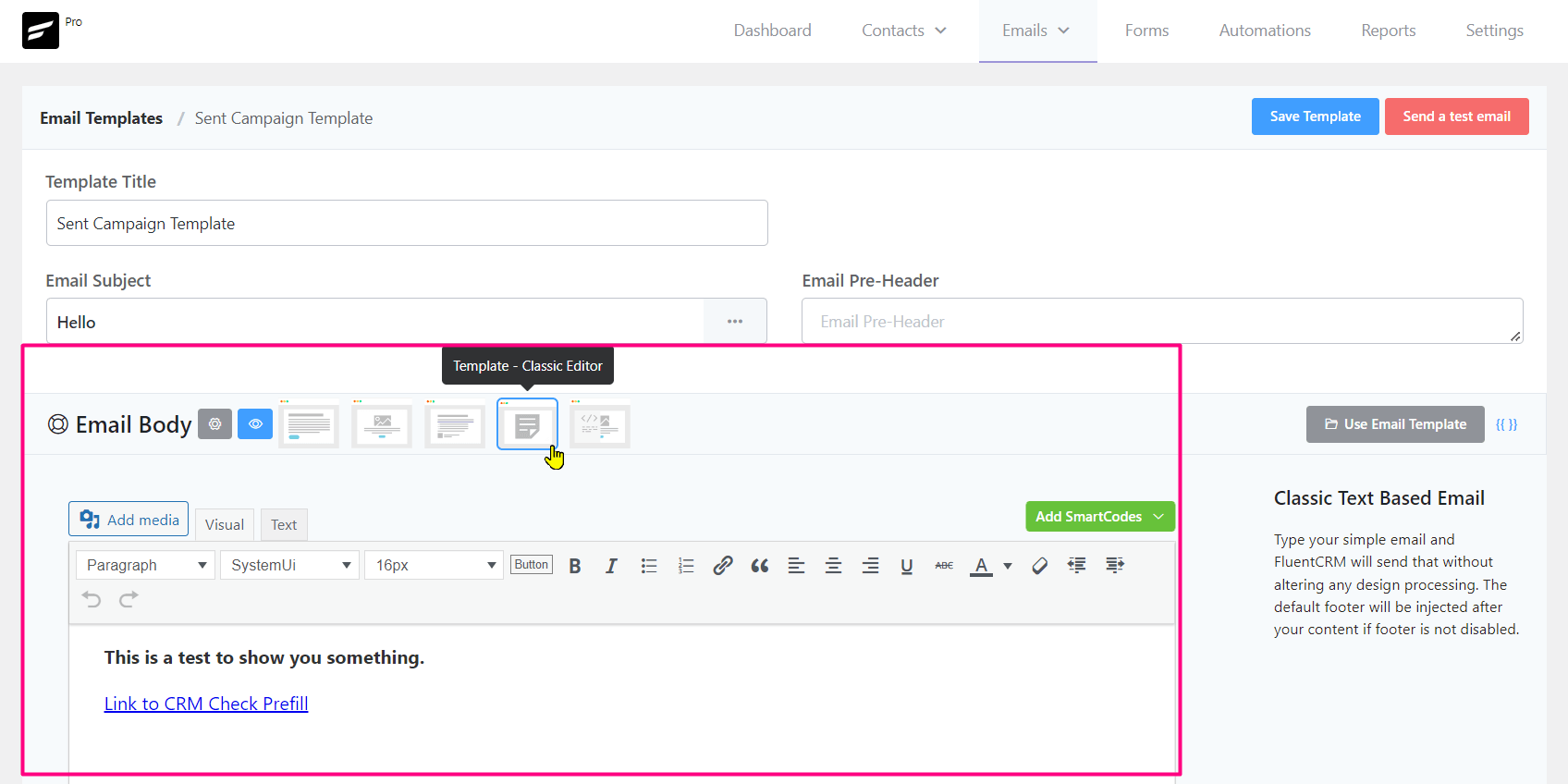
Classic Editor #

If you are familiar with the legacy WordPress Classic Editor, this option is for you. You can have more control over the content rather than the Gutenberg Editor.
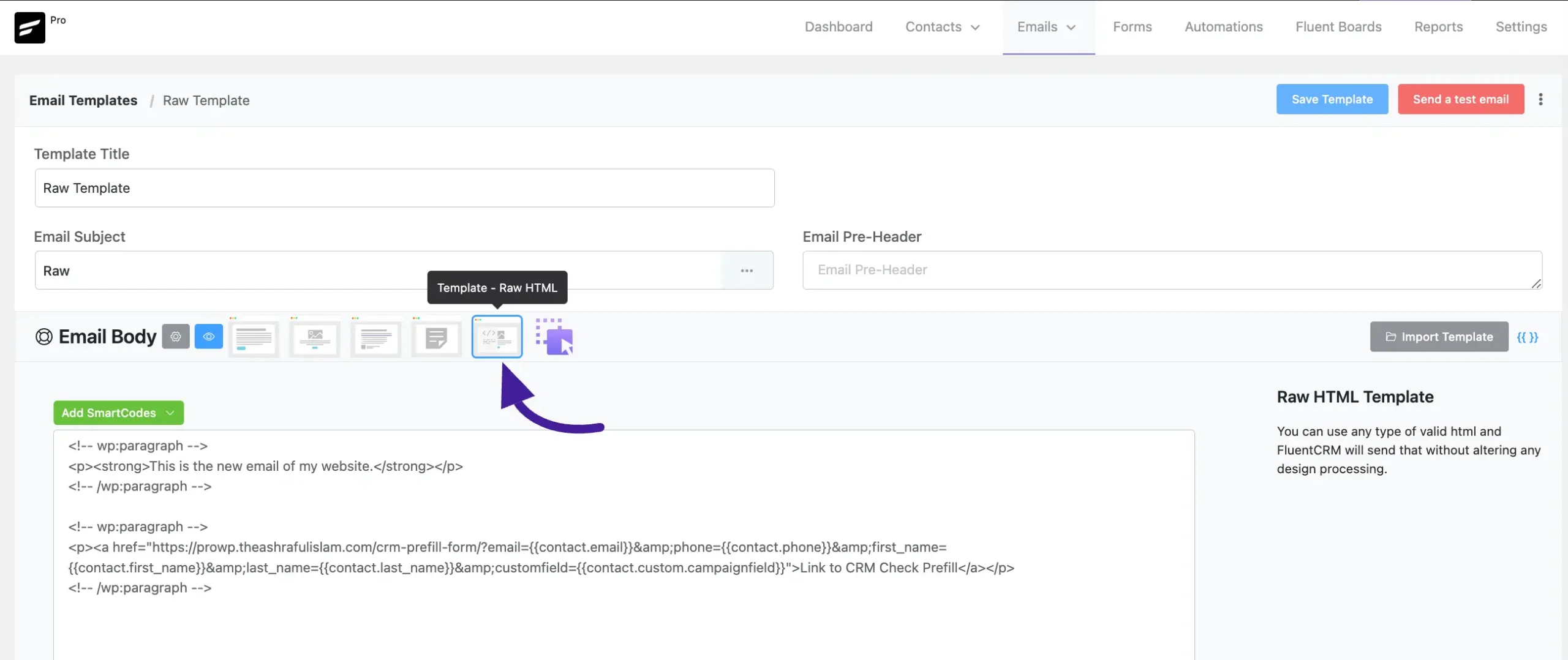
Raw HTML #
FluentCRM’s Raw HTML Email Editor allows advanced users to create fully customized email templates. This is especially useful if you want to import templates from external sources or code the email body using HTML.

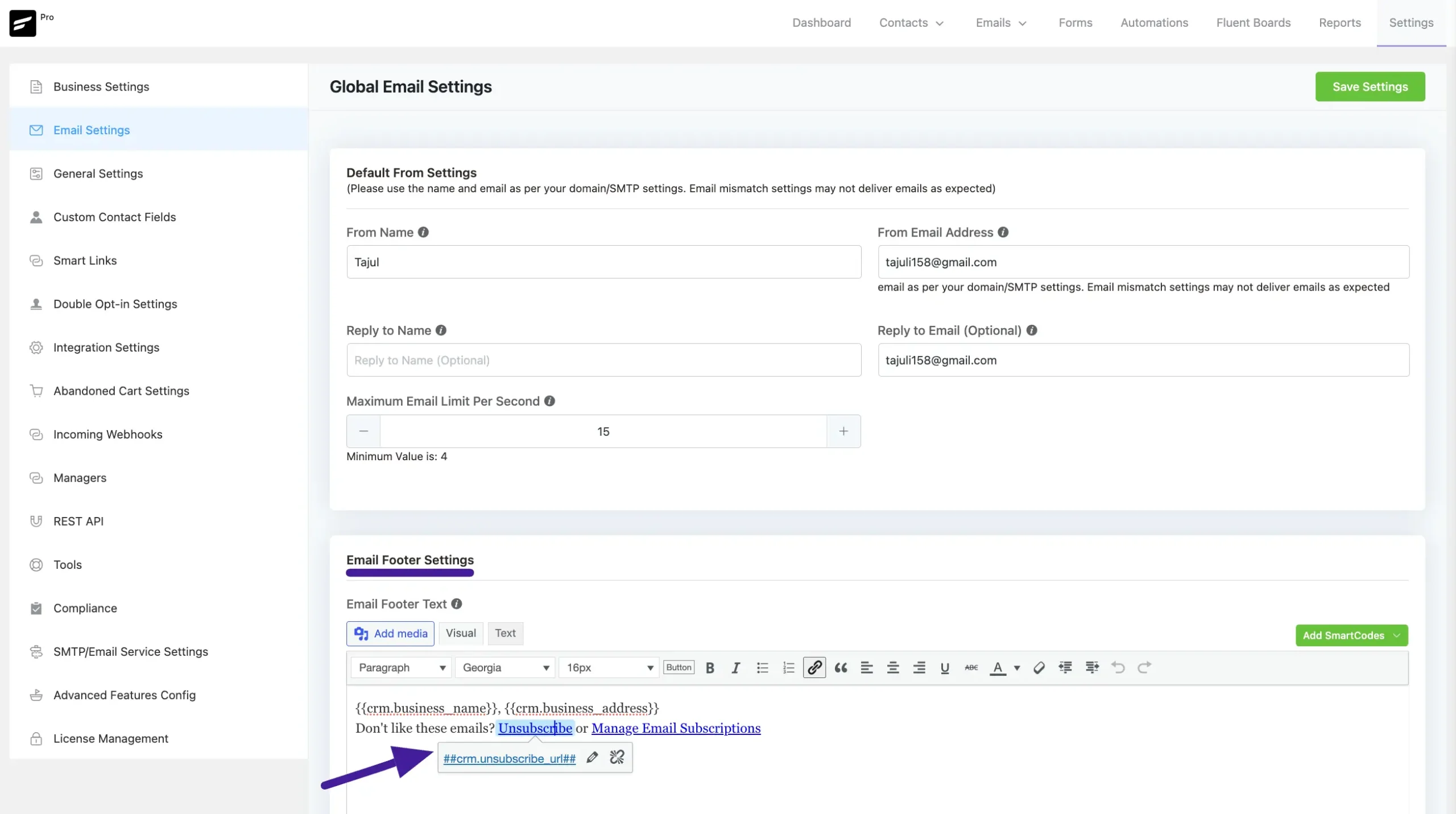
However, when using the Raw HTML editor, the Global Footer, which typically includes essential links like Unsubscribe and Manage Email Subscription, is not automatically added. You will need to manually insert these links into your template.
To do this, go to the Settings tab and click on Email Settings. Scroll to the Email Footer Settings section, where you can edit or insert the Unsubscribe or Manage Email Subscription links.

Blocks #
There are a number of Content Blocks available in the FluentCRM to be used in the email contents. More about these are discussed in Content Blocks in FluentCRM Email Editor
Smart Codes/ Dynamic Tags #
There are a number of SmartCode available in the FluentCRM to be used in the email contents. More about these are discussed in SmartCodes in FluentCRM Email Editor.
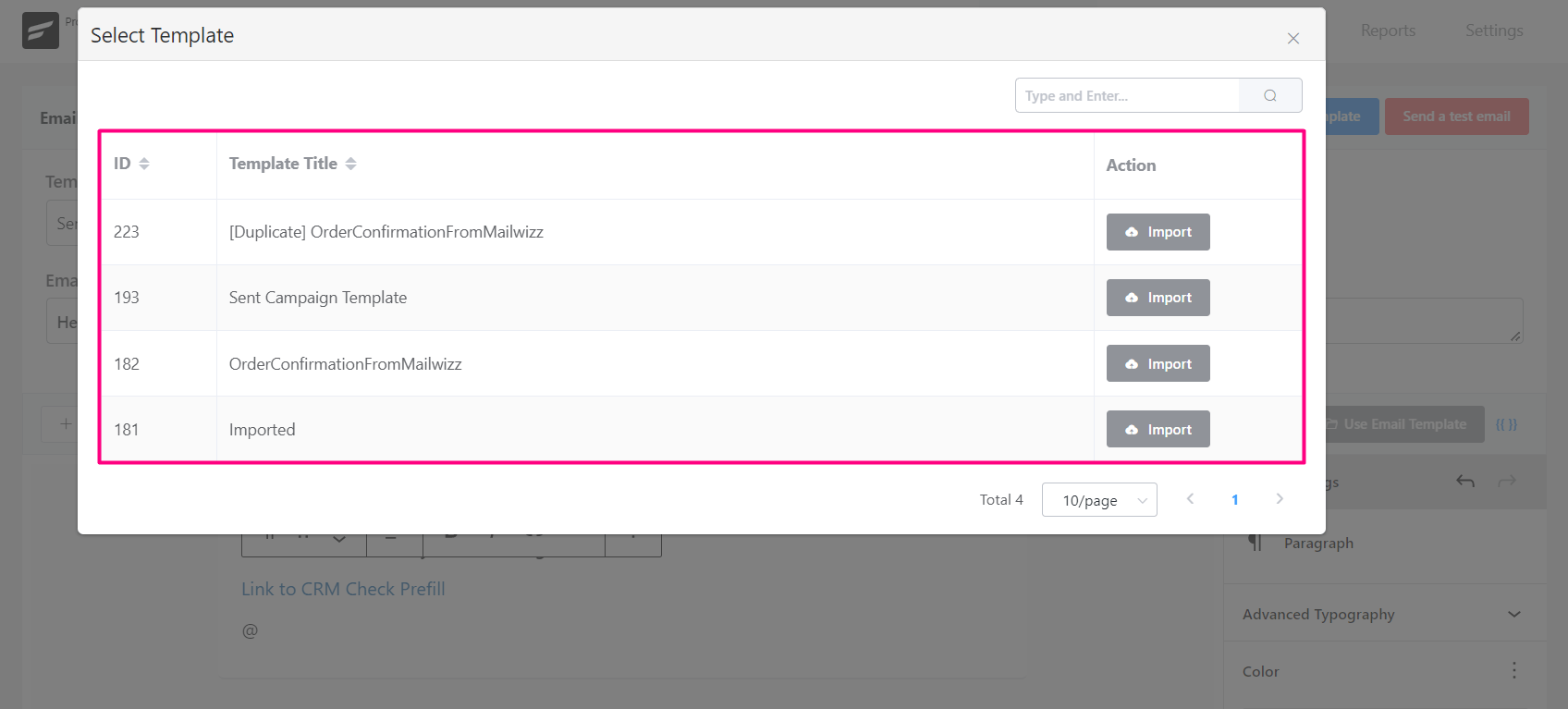
Use Email Template #
This option is very helpful when you already have composed another email template and use that in the current email as a template or if you want to use a base template and extend or customize it into a new template.
You will see the Template ID Number, Template Title, and an Action Button to click to Import the template you want.

Preview Composed Email #
One of the most helpful features of FluentCRM is the Preview. By clicking on the Eye button you can preview the composed email to see how it may look in the recipient’s email client. Please remember that there are numerous email clients that are Web, Desktop or Mobile based. The email content you composed may look slightly different on different devices. You should add mobile device-specific CSS codes too so that the email content looks better on Mobile devices as well.
Important: FluentCRM uses Gutenberg Block Editor that comes with WordPress by default. Few features and customizations are Guteberg dependent and limited by its features.

Advanced Features #
To create or compose a new email content or template FluentCRM provides you with a few more advanced features.
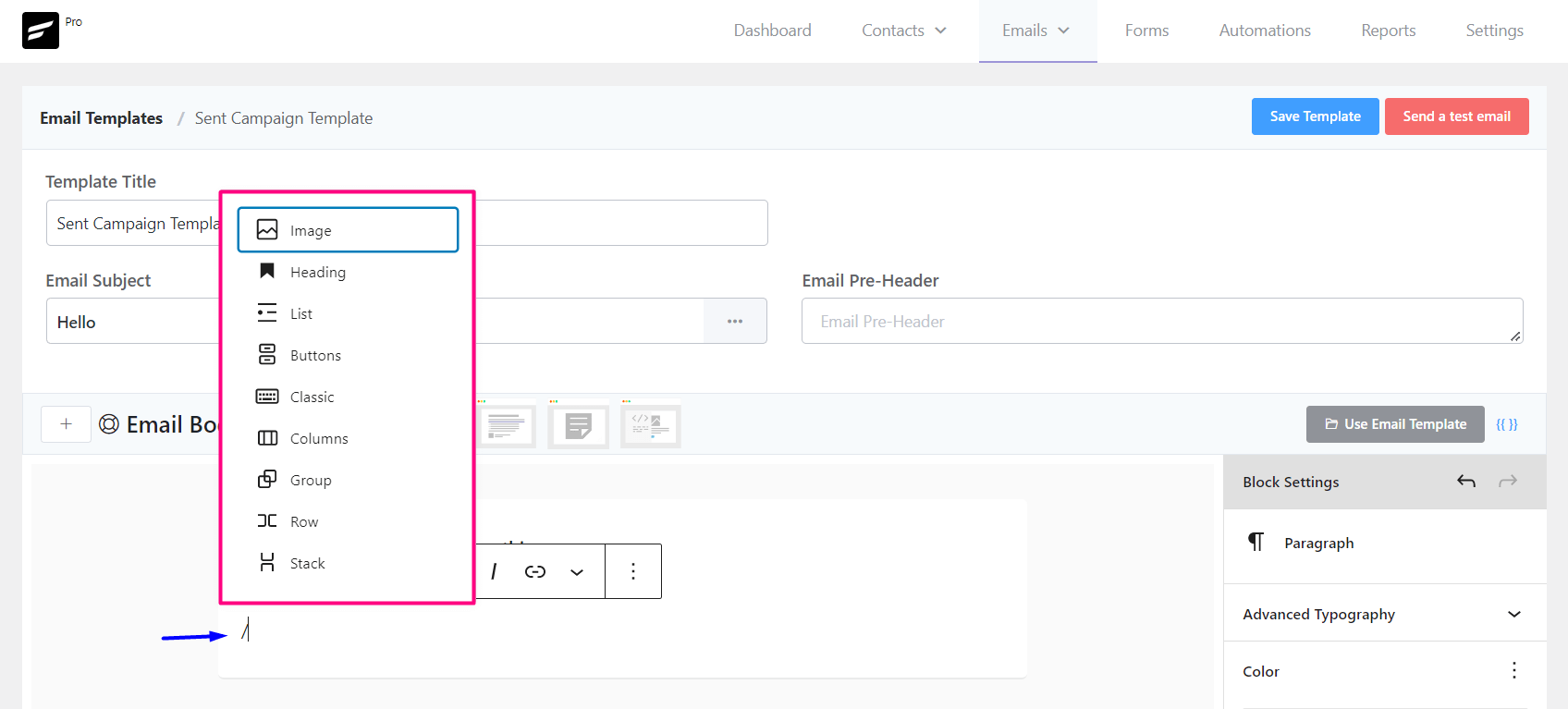
Forward Slash [ / ] #

By using a forward slash ( / ) in the content you will be able to use available block types used in the email content such as Image, heading, List, Buttons, Classic Editor, Columns, Group, Row, and Stack.
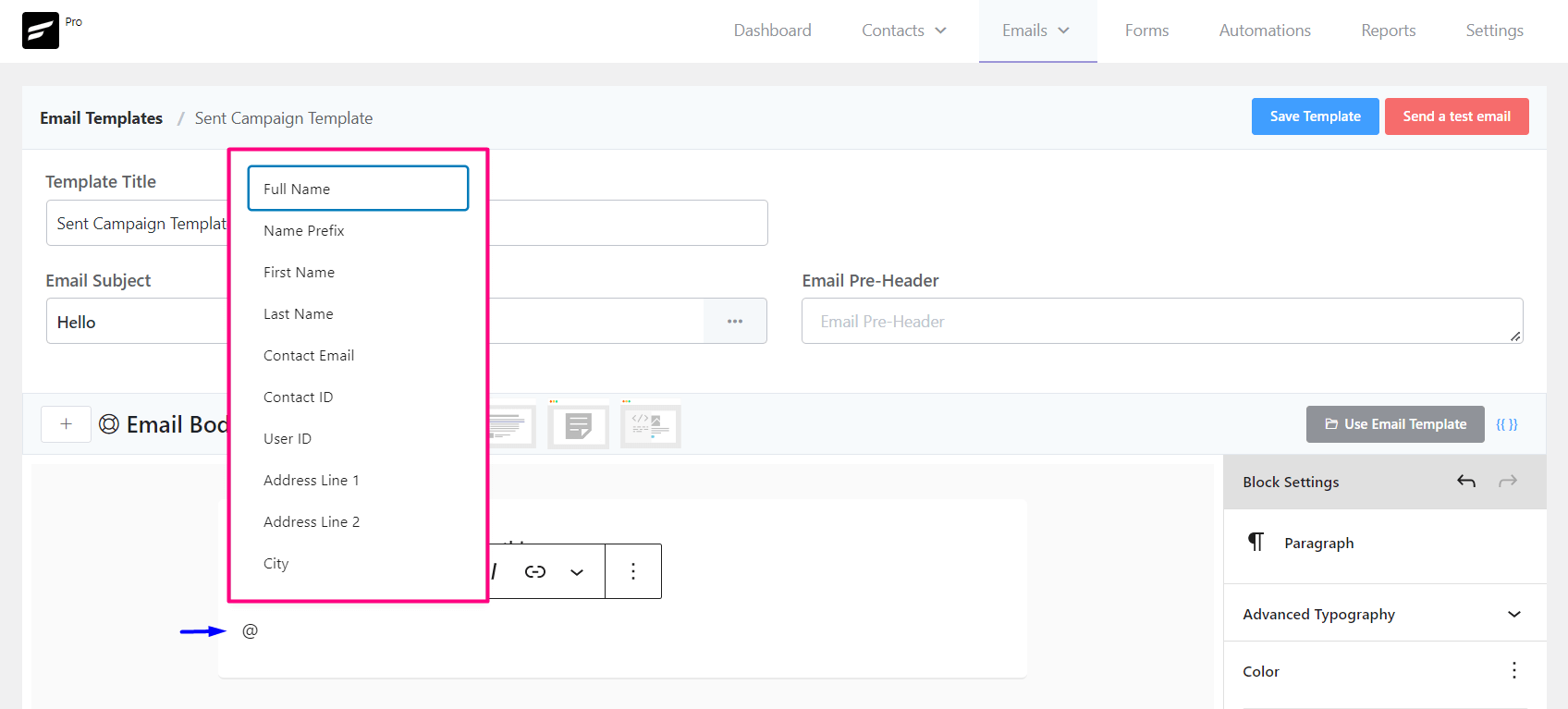
At Sign [ @ ] #

There are some places where you might want to use Customer or Contact Data available in FluentCRM. You can quickly add such data via ShortCode and typing @ in the Email editor will offer you with such Contact Data such as Full Name, First Name, Last Name, Contact Email, Contact ID, User ID, Address Line 1, Address Line 2, City, etc.
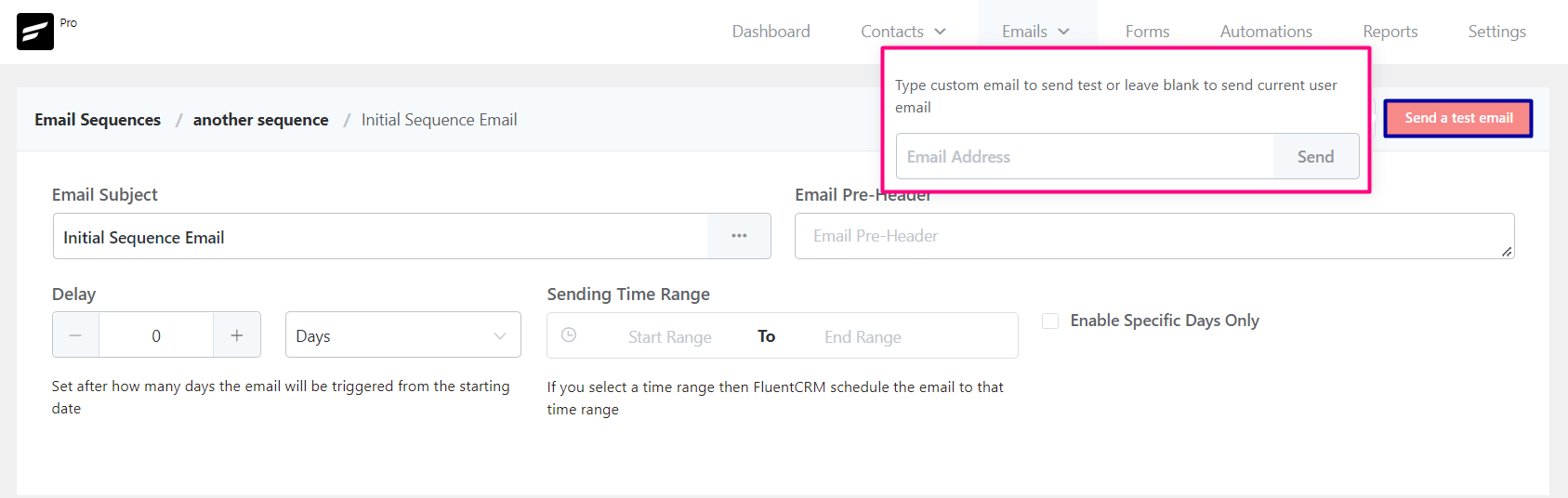
Sending test Email #
Once you are done composing the email content you should test the email content to your own email to see how they are rendered in Email Client. Remember that, Using ShortCodes that fetch contact data will not be rendered in the test email as the test email will not have generated email that assigns an email with the relevant contact by unique parameters and renders the contact data.

For best email delivery of the composed emails in FluentCRM, please consider using an SMTP Plugin like FluentSMTP. You should also be careful with the content to not be filtered by Spam Filters and mark your email as a Spam and this might get your email rejected or land in the Spam Folder of the Email Clients.






I am moving from Mailpoet to Fluent CRM but the ease at which you can add different products or posts in Mailpoet makes me think that this was a mistake… Is there a way to add posts and design them automatically to a section of the email. And I am not talking about the last posts, but all different posts and also projects.
And in the visual editor (which I prefer) I can’t even add latest posts (or am I mistaken?)
Hey Jonas, I think we have the latest posts and product blocks for easy accesss in the block editor. The drag and drop editor is more for simplicity but we’ll do some modifications to the block editor so you can have a better experience. Hope it helps.
Hi, How to book a demo for Email Marketing.
Hi Sudheer, sorry we don’t offer any demo’s. You have a 14 days 100% no questions asked money back so feel free to take FluentCRM for a spin. 🙂
Hi, How do I keep custom colour for buttons, links, and highlight.. Couldn’t find the option to change the hex code
You need to customize them individually
Hi, how can I setup to autosave the email during composing ?
Not really. But looks like it’s time to consider this seriously so we’ll accelerate this to the devs.
How Can we get nice looking templates imported in Fluent CRM that can be edited with the visual builder for more simplicity ? I’m not good in coding HTML and you only provide 2 very simplistic templates.
Also How can woocommerce products be featured in the email. Without needing to build everything with an image and text. Can it be imported from the woocommerce store ?
Hi Sebastiaan email templates are due this quarter. Hopefully, you’ll get a lot to love!
Is it possible to use the [@] function on webpages to personalize a visitors experience on a webpage?
Hi Dave, no, this is for email use only.
Hi there;
New to Fluent. Can not get inserted links in emails to work when i send in test mode or when an automation is run. Am I overlooking something?
thanks.
thanks. is there a way to import emails sent (or recieved) from another interface (e.g. gmail) and have them auto imported against the contact?
Where can I add custom css?
Hi Roger, You need to add CSS to theme customizer.
Is there any way to automatically pull blog posts or Woocommerce products into an email?
Yes, add RSS feed or Product Block from the email composer
This is far behind other email editors, for example Mailpoet. For an email software, the email editing section is far behind.
Hey Jonas, Our plan is to improve the email editor significantly in the upcoming days. So if you have any ideas, please feel free to share.
Hi there,
Is there a way to use Elementor to compose emails?
Thanks.
Hey Julien, email clients support limited HTML and CSS, so you can’t use Elementor to compose emails.