Integrating FluentCRM with Oxygen Builder allows the creation of conditional content sections based on CRM data, enhancing personalized user experiences. This integration lets you display different content to users based on their CRM status, tags, and contact existence.
FluentCRM Condition only works in Two Scenarios:
- If the Contact is logged in to your Website
- If the audience enters the website by clicking a link in your email,
Make sure Oxyzen Builder and FluentCRM are installed and activated in your WordPress site.
Let’s get started integrating Oxyzen Builder with FluentCRM.
FluentCRM Conditionals in Oxygen Builder #
To set the Condition navigate to the WordPress dashboard and choose any articles or pages where you wish to apply your FluentCRM Condition. Use the Oxygen Builder to edit your post or page.
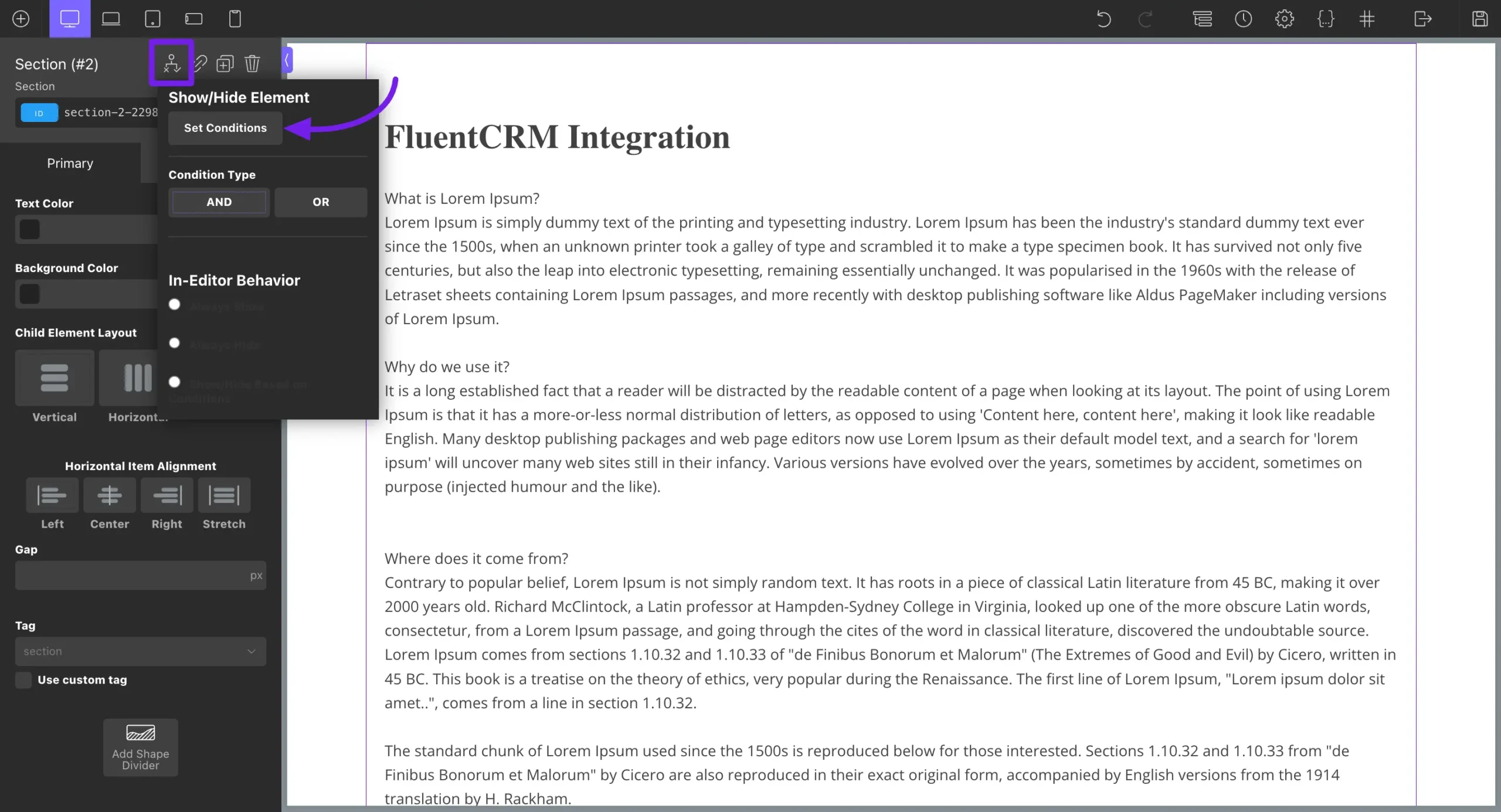
Navigate to the Condition settings of Oxygen Builder by clicking on the Condition Icon button. Here you’ll see show/hide elements and condition types. Also, see the In-Editor Behavior section to set the view of the section as you want.
You can choose any type between And/Or click the Set Condition.

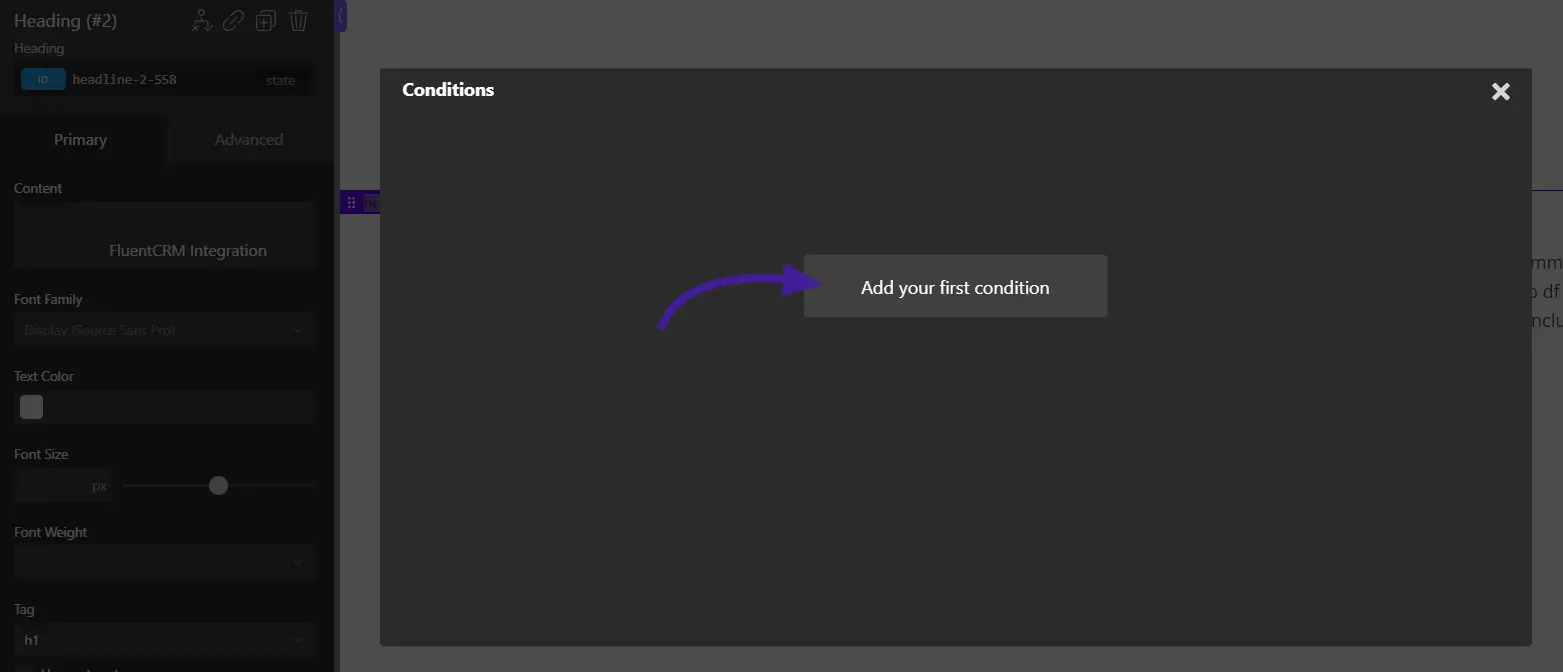
A pop-up will appear. Now click the Add your first condition button to set the conditions.

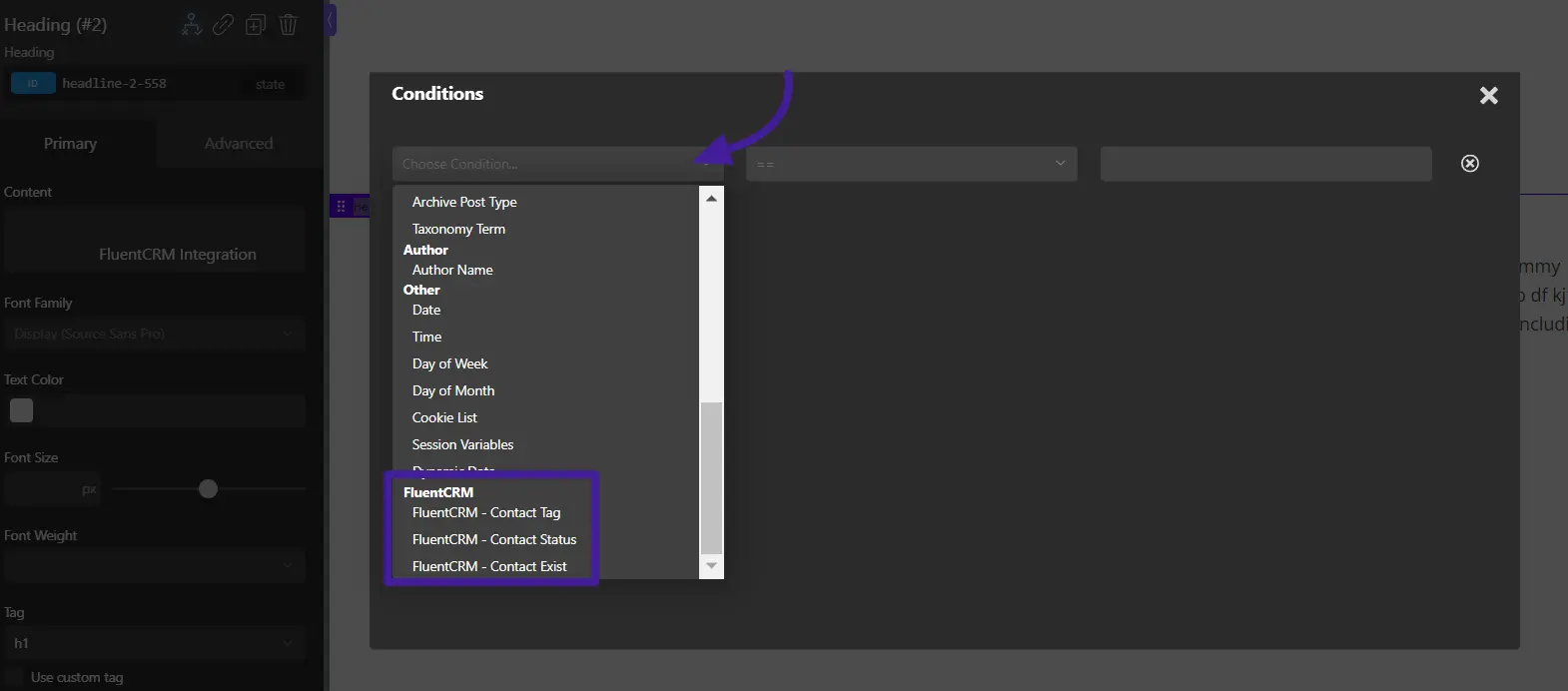
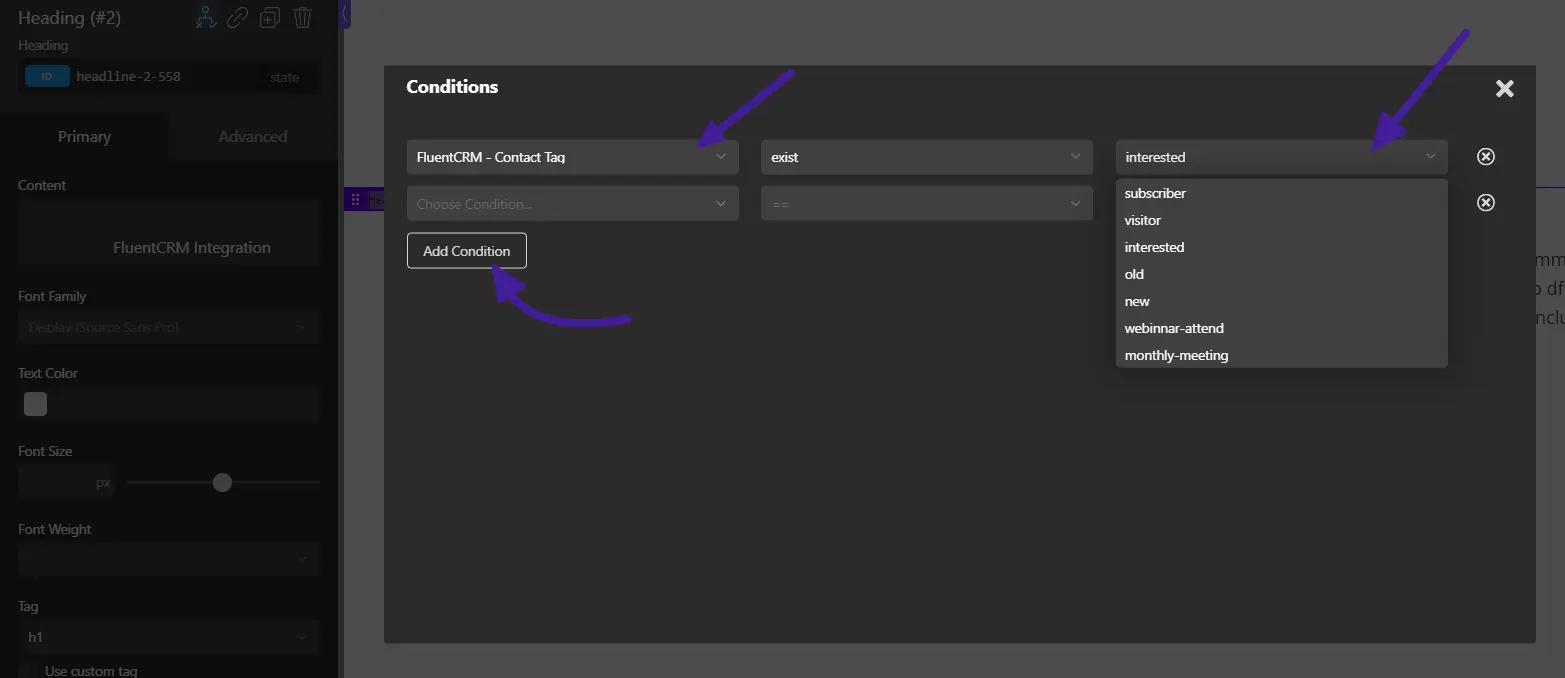
After that, you can choose the FluentCRM Conditions from the Choose Condition dropdown field. Scroll down and you’ll see three Conditions based on FluentCRM contact segmentation.
Contact Tag: This condition of Contact Tag works based on the tags that exist or don’t exist on your CRM contacts.
Contact Status: This condition is based on the contact status in FluentCRM. Here are three contact statuses: Subscriber, Unsubscriber, and Pending.
Contact Exists: This condition is based on whether the contact exists on your FluentCRM contact list or not.

You can also add multiple Conditions to filter more targeted audiences.

If you have any further questions about this guide, please don’t hesitate to contact us.