FluentCRM is an amazing tool for WordPress regarding Email Marketing and Automation. It also offers a great email editor and one more interesting feature of dynamic information to be used by SmartCode. This article will guide you through the process of using SmartCode in Email Templates.
Smartcode #
There are 2 types of SmartCode available in Fluent CRM. These are:
- Primary SmartCodes: This group stores the information regarding Contact and FluentCRM general information. Such as Contacts, General, and WP User.
- Additional SmartCodes: This group contains some plugins and user-dependent fields. Such as smartcodes based on Custom Fields and Integrations.
To learn the process of Smartcode, follow the steps with screenshots below –
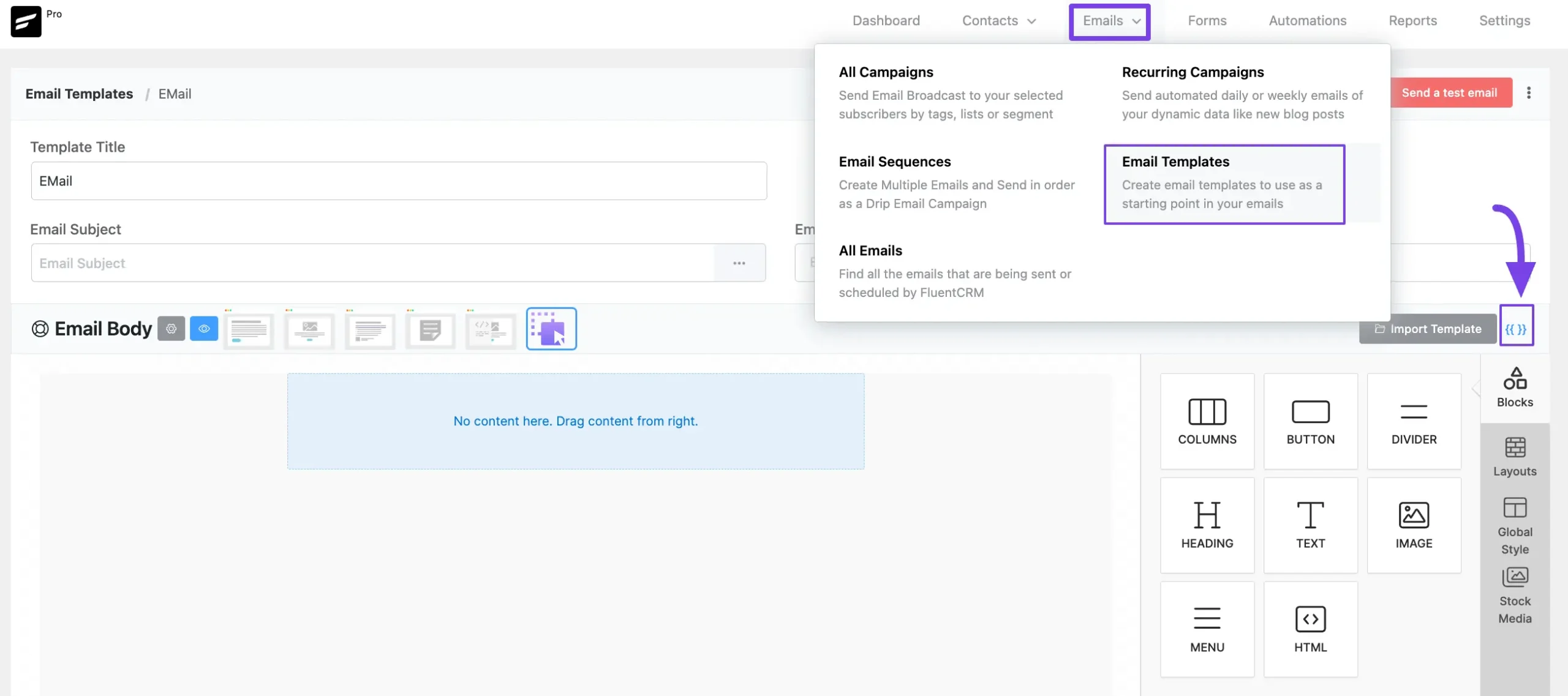
First, go to the Email Templates from the Email section of Fluent CRM Navbar, open one of your desired emails, and click the SmartCode button.

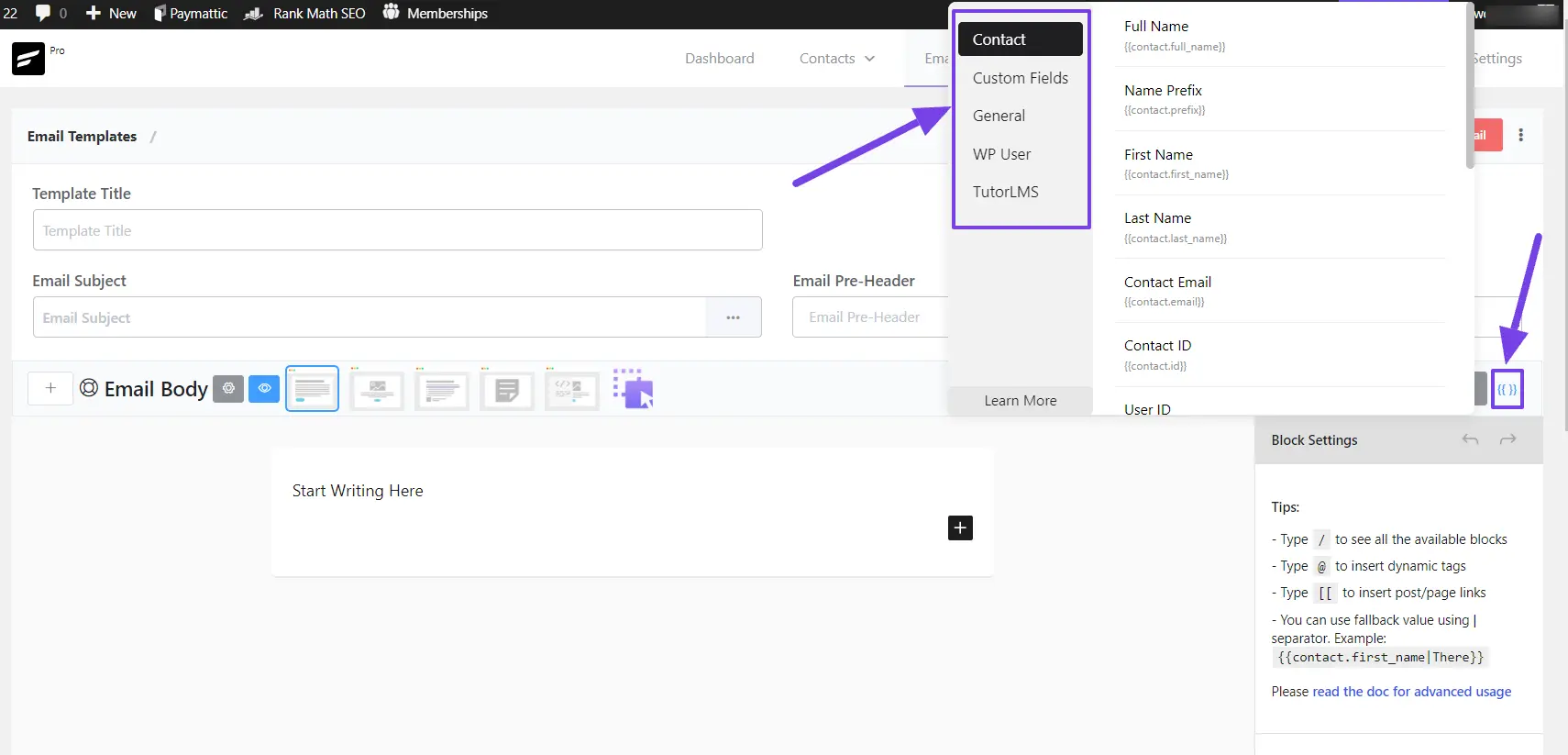
Once you click the button, you will get all the available options for the Smartcodes.

All the Smartcoeds and their functional description mentioned above are briefly explained below –
Primary Smartcodes #
Contacts #
| Code | Description |
|---|---|
| {{contact.full_name}} | Full name of the contact |
| {{contact.prefix}} | Name Prefix of the contact |
| {{contact.first_name}} | First Name of the contact |
| {{contact.last_name}} | Last Name of the contact |
| {{contact.email}} | Email address |
| {{contact.id}} | Contact’s unique ID (Numeric) |
| {{contact.user_id}} | Connected User ID of the contact |
| {{contact.address_line_1}} | Address Line 1 |
| {{contact.address_line_2}} | Address Line 2 |
| {{contact.city}} | Address City |
| {{contact.state}} | Address State |
| {{contact.postal_code}} | Address Postal Code |
| {{contact.country}} | Address Country |
| {{contact.phone}} | Phone Number |
| {{contact.status}} | Contact’s Status |
| {{contact.date_of_birth}} | Date of Birth |
| {{contact.company.name}} | Company Name |
| {{contact.company.industry}} | Company Industry |
| {{contact.company.address}} | Company Address |
| {{contact.created_at}} | Time of Created Contact |
General #
| Code | Description |
|---|---|
| {{crm.business_name}} | Business Name defined in FluentCRM Settings |
| {{crm.business_address}} | Business Address defined in FluentCRM Settings |
| {{wp.admin_email}} | Email Address defined in WordPress settings |
| {{wp.url}} | Your Website URL |
| {{other.date.+2 days}} | Dynamic Date Field. You can replace +2 days with your own date strings. it will return the date (WP Date Format) when parsing the data. |
| {{other.date_format.D, d M, Y}} | Custom Date Format (Any PHP Date Format) |
| {{other.latest_post.title}} | Latest Post Tittle (Published) |
| ##crm.unsubscribe_url## | Web preview URL of an email |
| ##crm.manage_subscription_url## | Manage the Subscription page URL of the contact |
| ##web_preview_url## | Web preview URL of an email |
| {{crm.unsubscribe_html|Unsubscribe}} | This will return an unsubscribe link with HTML code and the link text will be Unsubscribe. |
| ‘{{crm.manage_subscription_html|Manage Preference}} | Manage Subscription Hyperlink HTML with the link text “Manage Preference” |
WP User #
| Code | Description |
|---|---|
| {{wp_user.display_name}} | User’s display name |
| {{wp_user.user_login}} | User Login (username) |
| ## wp_user.password_reset_url ## | Password reset URL (as plain text) |
| {{wp_user.password_reset_url}} | Password reset url (as plain text) |
| {{wp_user.meta.META_KEY}} | User Meta Data |
Additional Smartcodes #
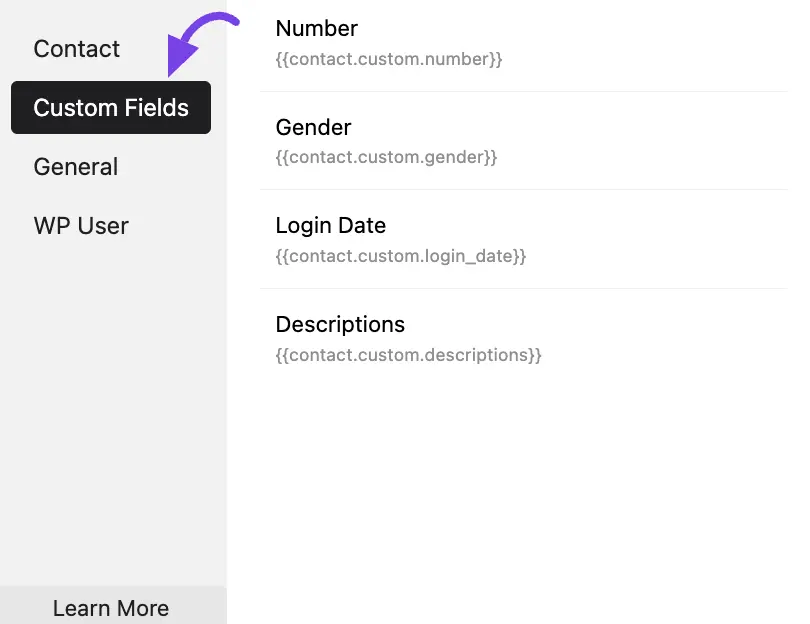
Custom Fields #
In this option, you will get all the SmartCodes based on your Custom Fields that you created in your Fluent CRM plugin.
For example, here, I have the smartcodes for showcasing the users’ Number, Gender, Login Date, and Descriptions related information based on the Custom Fields i have created before.

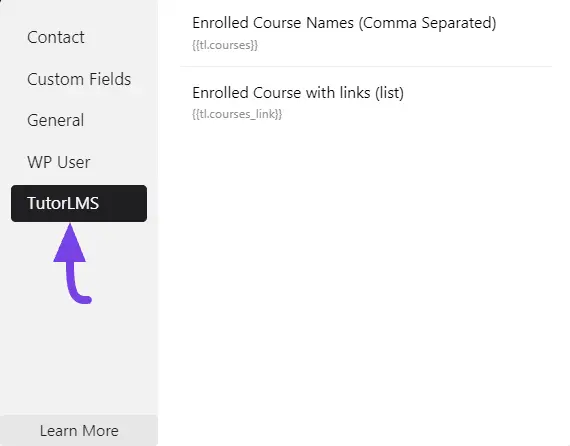
Integrations #
In this option, you will get all the SmartCodes based on the Plugin Integrations that you integrated with your Fluent CRM plugin.
For example, here, I have the smartcodes for showcasing the Enrolled Course Names and Enrolled Course with links (list) related information based on the TutorLMS plugin that I have integrated with Fluent CRM before.

If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.






I would like to use Smartcodes in the Custom From Name as we have a field on the contact that indicate type of customer which we would like to use in the From Name?
I have tried using the shortcode ##web_preview_url## in my email template, and in test emails as well as sent emails, only the shortcode comes through in the contact email. This might seem like a dumb question, but does something need to be added between the hashtags?
Hi Kymberley, it doesn’t work on test emails. However, if sent emails don’t show the URL, please consider reaching out to our support.
Hello,
Is it possible to add custom smart codes through some hook ?
Thanks
What about fields added fro user meta from other plugins like metabox or advanced custom fields? these do not seem accessible.
This is very cool. There is an integration for LifterLMS, right? Can it be added here to the Smartcode?
Hi Ken, yeah I think it would be a great inclusion. I’ve forwarded it to the development team. By the way, there are some smartcodes you can use in the automation emails.