Creating a new Email Template #
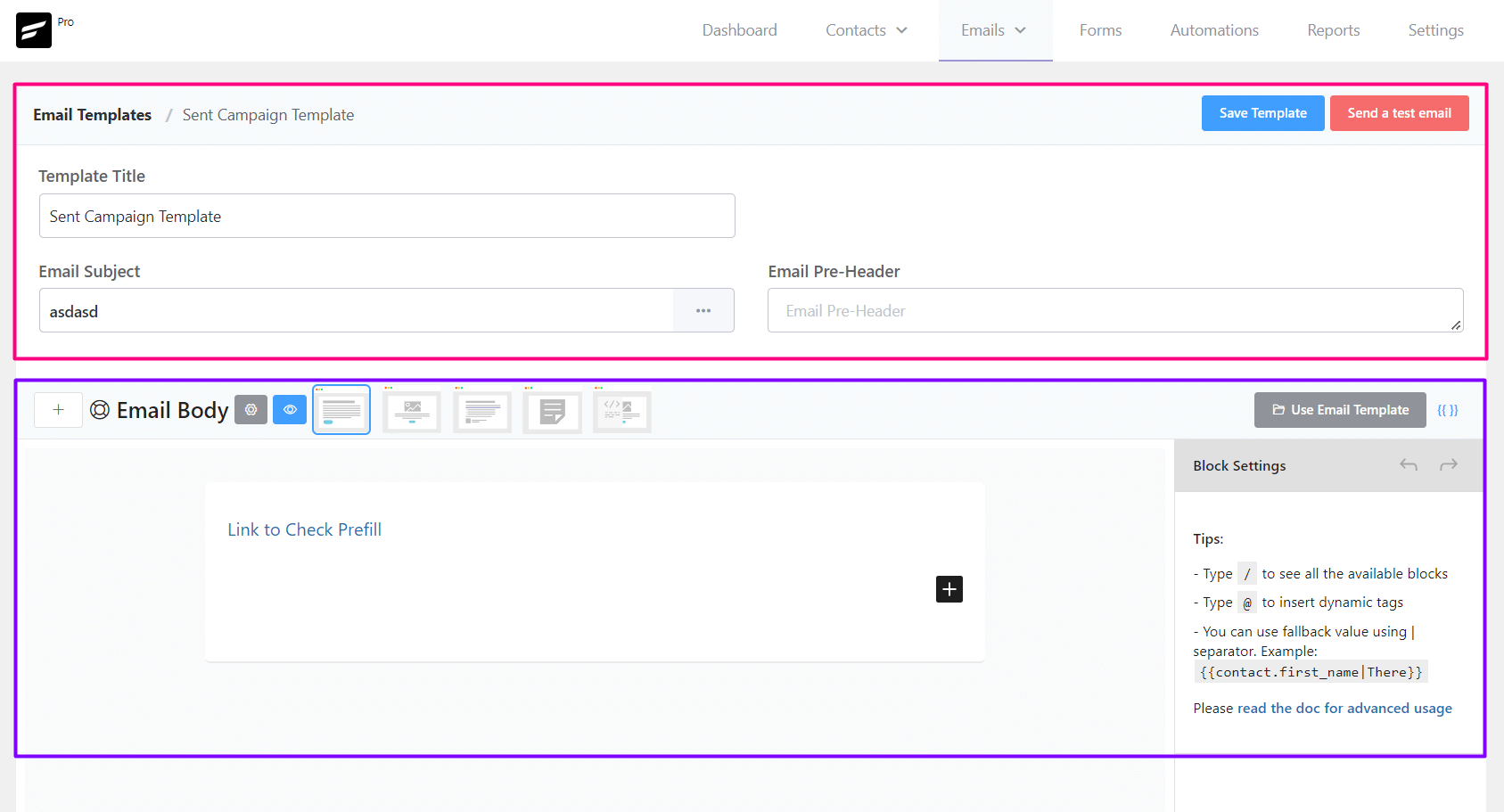
From Emails ➜ Email Templates you can create a template that can be used later around the FluentCRM. The available settings options for Email templates are:
- Template Title: The Title, as an identifier for later use for the Template.
- Email Subject: The Email Subject that is shown as a subject or topic in the recipient’s email clients.
- Email Pre-Header: An Additional short subject that is shown as a small subject line beside the primary subject.
- Save Template: Button to save the template.
- Email Body: Compose your email body using the block editor or visual builder

Sending a Test Email from Email Templates #
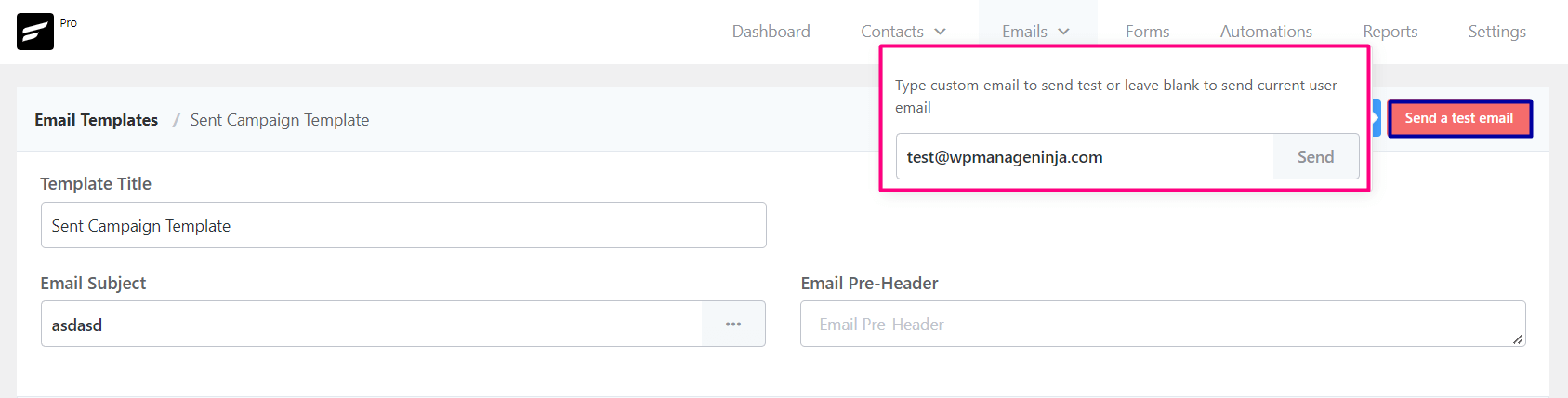
To send a test email from Email Templates, please click on the Send a test email button from the top right corner of the Email Templates Settings section as shown in the below screenshot and then input the email address where you want to receive the test email and click on the Send button.

Once the email is sent successfully you will see a Success Message saying the Test email is sent successfully. on the top right corner.
Importing Email Templates into FluentCRM #
To import a predesigned email template from any other sources,
- Go to Emails -> Email Templates and Create a new Email Template. The RAW HTML template type needs to be selected.
- Upload the relevant images to the WordPress website and keep note of the media URLs.
- Open the HTML template with any text editor and update the image URLs.
- Copy the updated code and paste it into the FluentCRM RAW HTML template as the source.
- *** DO NOT CHANGE THE RAW HTML TEMPLATE TYPE ***.
- Now Preview by clicking on the Eye icon and see if the template looks promising.
- Now Save the template and you can now also send a test email to your email address to see how it looks practically.
That’s all about the Email Template. Now use the Email Template from other places in the FluentCRM without recreating the whole template again.






I love FluentCRM but one gripe I have is there are no premade email templates for various use-cases. Why aren’t there any? I also see like 2 custom sections in the Layouts tab and that’s it lol. Will you be adding more sections or elements here as well?
Overall it feels like the development of FluentCRM seems to be slowing down lately. Would like to see more innovative additions and improvements being pushed to production in order to remain competitive versus other email marketing platforms that have really been stepping up their game, especially with the surge in AI-related features.
Hi Xopher, Email templates have been in development since the last 5 months and it’s finally live: https://fluentcrm.com/fluentcrm-2-9-6/
We couldn’t release it because we did not want it to be a half baked feature. We wanted to have total control so we could add them without requiring assistance from developers. So we haven’t slowed anything down, we’re just trying to ensure you guys don’t run into any issues.
I need to add emojis to my emails, but after doing that, the email doesnt send or proceed to the next phase in the sending process, what do I do?
Hi Emily, It’s not supposed to behave this way. Please submit a support ticket so our technical experts can look into your issue.
Can we attach documents to it as PDF
Hi Palak, no, you can upload the pdf to your media library and add link to it in the email.
Hello,
How do i delete email templates that i don’t want as an option anymore?
Thanks
Hi Hannah, Go to email templates and click the three dots beside your email template. Then click “Delete Template” to remove email templates. You can also select multiple templates and bulk delete them.
When using the Visual Templates there are many errors with paragraph breaks and block padding. In gmail and some other email providers, the email looks good, but when you send it to others, there are additional breaks and spaces in between blocks and it looks bad.
Hi Jack, I’m not sure this issue existed. Did you contact our support team?
Hi there! My email template isn’t importing, it looks like its going to load and then goes back to the blank composing page. Please advise.
Hi Kelsey, Please get in touch with our support: https://wpmanageninja.com/support
How do you use an email template? I built one but it isn’t an option when I go to write an email.
Hi Donna, when you write an email just simply click on import template option and select the template you have created.
we definitely need an e-mail template website
Sure, we will introduce some email template later.
I echo this comment and hope something pops up soon.
estoy impaciente, los clientes me reclaman mejorar en este aspecto
Hi everyone, apologies for the delay on this. We are releasing an update in a few days and you’ll get some email templates. 🙂
Did this happen yet
Hi Donna, we had to release a quick update due to Google and Yahoo’s recent email deliverability policy change. The “email template” update is due in a few days. 🙂
Did these ’email templates’ ever eventuate?
Hi Lauren, really sorry about this. The email template was ready after few days of my comment. But there are a few technicalities which we need to figure out. We want to make sure we can regularly add more templates and that’s what is actually taking time. But our devs informed it’s will be done this quarter and you can rely on us.
I support this with my full chest!
Hi,
I need to create a sequences of emails.
in all the emails, I want that will appear in the footer my services.
How can I do it easily?
Thank you
Custom footer isn’t available yet. You can add the services URL to the global footer by going to settings.
Is it possible to put a cc field and bcc field in the template? Also can either cc or bcc be added to a message sent directly to a contact?
Hi Felicia, you can’t put a cc/bcc field.
I have a feature request:
I would like the ability to save a template from an existing campaign. I often create a campaign and want to re-use it in another campaign, automation, or sequence. It would save a LOT of time being able to do this!
Hi Nicole, you can duplicate the campaign and click the “three dots” button to save as template. Same can be done for automation or sequenced emails.
This tool is well thought out and seems to be the future for WordPress eMail marketing.
Especially for beginners, however, templates are missing to get started quickly and to have a red thread for later adjustments. Also for automations this is desirable
I have imported an email template using HTML, however now my pre-header is not pulling through in test emails.
The test email instead is displaying the url for the first image of the email in the pre-header field, not the text I input to the FluentCRM pre-header. Is there some code I need to insert at the start of my HTML to correct this?
I would like to be able to change the font and font size of the text in my buttons. I have tried in HTML but it does not seem to save. Is there a way to do this? Otherwise the button style does not match the rest of the email. Cheers
Is Stripo html no longer compatible? Seems like this to me: the RAW html templates from Stripo Mail suddenly stopped working. Suddenly error messages, the previously successfully used HTML code is blocking the campaigns. Even “saving” campaigns is no longer possible. Identical HTML code.
Update bug?
UPDATE – the Stripo html issue is solved:
The cause was the Wordfence Security plugin, more precisely the WAF firewall contained there. So NO FluentCRM bug and NO FluentCRM update issue.
Thanks to the WP Manage Ninja support, who helped me a lot and also the WP forum, where the problem was already discussed: https://wordpress.org/support/topic/rest-api-blocks/
The Wordfence WAF firewall must first be put into learning mode – after that everything worked again. Will activate the WAF firewall again after 1-2 weeks and check compatibility.
Something is missing. I follow the Fluent instructions. I create and build a new email template.
There is no save button. So, when I take the next step, it exits the template, and my template is gone.
Bottom line is it is impossible to build and SAVE an email template in Fluent CRM.
Hello, I want to create a Raw HTML Template but facing some difficulties with some tags, I want to implement some media queries to introduce a dynamic layout but does prevent me from saving and moving forward. Please Advice
I want to understand, when I try to use a template and start adding elements such as images, Heading, text, etc. Once I send the test email I receive an email full of HTML coding, why I’m not able to see the elements and insead I get the code?
It’s a shame that the template editor is 20 years behind on the rest of the plugin. It’s basically impossible to design an email that doesn’t look generic. The whole point of addressing your customers is to maintain solid branding, while creating proper emails, which the template editor doesn’t support. No headers, no social media icons, no padding in columns or buttons. Working in RAW HTML is the only option, but switching back and forth between views, puts and tags everywhere. And honestly, having to copy/paste code for every email is not a thing I want to do in 2022. I should have checked this feature better before purchasing a license, because it make a very good plugin (with – ironically – a very slick design) basically useless. I really hope improving on the email editor is at the top of your priority list.
I am reading this comment two and a half years later and sadly it’s still true.
Hi Chris, did you check our visual builder? It’s the simpler one for writing & designing emails. Just switch to Visual Builder as you’re writing emails and you’ll see. 🙂
Hello,
I’m using FluentCRM for my mailing campaigns.
Where can I edit/optimize the email template for mobile?
Thanks
RS
A couple of questions.
1) Is it possible to make re-usable ‘global’ blocks in emails which can be changed in one place and will update all occurrences? If this isn’t native to the plugin, do you know of a way I can achieve this?
2) How do I override the default footer centre alignment? I’m using a custom HTML block on the
I can’t seem to change the alignment of my default footer. Is there a particular CSS rule I need to override in my code?
Hola Nazir,
Fluent Form crm supports the stripo template well?
Yes, just switch to the custom HTML and paste the code. Don’t switch back.
Stripo still compatible with Fluent? Using the free mode I didn’t see the option to export directly to fluent. And exporting in html fluent does not import.
Hi Rodrigo, Stripo isn’t integrated with FluentCRM and we don’t recommend using stripo anymore, our visual builder has got you covered!
Is there a way to put in a separator or divider between blocks? The Gutenberg Editor has a Separator Block that’s not available in the email editor for FluentCRM. I’d just like to add a line to separate blocks. Thanks!
I would love it if you could style the default footer to have a black background and white text.
Possible. Please check the email styling options.
Hello,
I have read some really good reviews about fluentCRM functionality, however the draw back and deal breaker seem to be the lack of email templates and/or builder. It is a USP for your competitors like mailpoet, mailster etc. it simply make fluentCRM designed for the more techy people. I think by delaying the addition of email templates at the very least will loose you more customers.
how hard can it be? you’ve come up with way complex design with fluent SMTP fail safe feature.
just saying.
Hi Steve,
I’ve forwarded your suggestion to our R&D. We’ll let you know if they decide to add email templates. For now, you might want to use Stripo and export HTML directly to FluentCRM.
Hey!
How about style option to chose frame color of columns, not only the bg-color?
Greetings
Hi Jan, I’ve forwarded your request to our R&D. Hopefully they’ll consider adding this as a feature in the next update!
Hey,
How to export Newsletter/Email Templates?
Greetings
I am using fluentforms, when a user registers I save a custom field, but when creating a tracking template it does not appear to insert only the basic fields, how can I use it? (I already tried typing “@” but only the basic fields appear)
and another thing, can I insert shortcodes generated by me to the mail template?
Thank you!!
Hi Pedro, Just start typing your custom field name and it should appear. And your second query hasn’t been tested. However, the way plugins work, you may not be able to use your shortcodes on the email template.
Is there any ways to create more complex template (HTML and CSS) that will look even more like my site?
Yeah, you can export any type of email template and import the RAW HTML on the editor(Please do not switch templates after importing)
Where can I @import a font?
We use a google font, but the list on here is far from complete. How can I add a custom font, if the google font isn’t on the list?
Mautic Might be getting worried…
Custom Contact Fields
When I am comping and email – I don’t see how I can use these fields in the email.
I have tried: {{contact.brand_name}} but nothing comes thru in the email
Is there a way to pull the Custom Contact Fields in?
Hi Nazir, Thanks for your reply. I wonder about how to better my explanation. I made a screenshot, guess there is no upload option for chat. We hit the @ “command” but it seems there is no date/time hook eg. for HTTP callbacks, user defined to get date/time triggered to be shown in something like a textfield. Greetings Jan
Got it! For this you can simply capture a date field data inside FluentCRM, press @, and start typing the label of your custom field in the email editor. The dynamic tag string will automatically fetch the date field into your email templates.
Hi Nazir,
first of all it is really great done! Compliments to the team from my side. We are using FluentForms Pro also.
Now one of our main but maybe also a stupid question: How do we get a date format shown into the newsletter template, with a shortcode o something else. The shortcode simply should fetch the date mm/dd/YYYY or dd/mm/Year (german codex) when sending the email and show it in the newsletter like people do in letters or notes. Indeed i guess there’s a really simple solution for that. At a plugin of a competitor it is just a simple click on the date/time icon to select to push into the template.
Greetings
Jan
Hi Jan, I’m not 100% sure about what you meant when you said you wanted to show a date format into email templates. If your contact property includes this data, you can simply hit @ and start typing your contact field name to bring up any information.
how to add the unsubscribe footer
Hi Olumide, FluentCRM automatically adds the unsubscribe footer. You can customize your email footer in Settings>Email Settings.
Hi, Is there a way to export the HTML email once created to share with 3rd parties to also send to their lists? Thinking for partners and sponsors who want to send to their databases. Forwarding these emails, based on tools, can skew the layout from one email provider to another.
Hi Bonnie, you can copy the raw HTML and share it with anyone you want. Email export isn’t available yet.
Hi I have created an email template and want to do a second one almost identical but I can’t find an option to duplicate? Surely I don’t have to go through another hour setting up the same thing? Please advise thank you
Hi Sarah, you can’t duplicate. Just switch to RAW HTML and use the CTRL+C keyboard command to copy your email template.
Buenos días:
Me pongo en contacto con vosotros, ya que el diseño de plantillas de correo electrónico cuando se envía, en el móvil se ve correctamente, pero al abrirlo en un PC se distorsiona y no se ve bien, no se visualiza como en la previsualización.
Puede ser que nos falte algún plugin o cambiar algún ajuste?
Gracias
Hola lucia
No estoy seguro de que exista tal problema. Comuníquese con nosotros a través de nuestro portal de soporte para que nuestro equipo pueda verificar el problema: https://wpmanageninja.com/support-tickets/
May I also ask about whether any of the emails that are created within Fluent CRM are responsive. These days, responsive emails are critical since so many people are using mobile devices. The sample email I created using Fluent’s block builder didn’t translate well to mobile without having to downgrade the visual appearance of the desktop version, so that the email is readable on a mobile.
The responsiveness of your email templates is entirely up to you. FluentCRM does not provide any email templates so you’ll have to compose them and ensure mobile responsiveness. Many of our users are using Stripo email builder service and they’ve had no issue so far. That means, if you’re using unsupported HTML or CSS, your templates won’t translate well.
Thanks for the quick reply Nazin. Other than Stripo which is a separate platform (separate website) for building email templates, is there a compatible wordpress plugin that would work with Fluent CRM to create responsive emails? Something this is simple to integrate? Ideally, the fluent CRM email block builder should have contained more advanced features to create really snazzy emails that are also responsive. Would such a feature be considered in the near future? I think this would be ideal and make fluent CRM even more versatile and powerful, considering how important and integral email campaigns are to the entire fluent platform.
Yeah, we’re working on the email builder. Hopefully, you’ll see some improvements in the near future. Unfortunately, we can’t suggest any email builder that integrates with FluentCRM at the moment.
Is there a way to duplicate a block or a group of blocks and headings and paragraphs. It would be ideal to be able to just select them blocks/text, copy them and past them lower down in the email. At the moment, it seems this is not possible, correct? Going the HTML route it too complicated.
Please use the keyboard shortcut (ctrl+c and ctrl+v) to copy-paste email body elements.
Is there a widget in the works to add Social Medial icons and links at footer of each email? Or does it come down to manually inserting images of each social media icon in a table and then hyperlinking each one manually?
Hi Tuan
I also struggled with this. But if you use the @ symbol and start typing the name of your field it should appear. If not, you can also add it manually with the following syntax: {{contact.custom.}} replace with the one you want to use. E.g. if I had a field name with ‘score’, it would look like this: {{contact.custom.score}}. Hope this helps
How to send plain text emails
Simply type your email. It will be sent as a plain text email.
I understand how to use @ to get a list of fields to add. If I wish to enter a greeting like “Dear {{First Name}}” is there an option to substitute a placeholder if the contact record has no value in the filed name?
How would one do that?
No, if there’s nothing on that field, nothing will appear.
The format {{contact.first_name|you}} works.
Hi there,
I don’t have the option to add emoji’s to my email subject lines like that which is displayed above. Is it another plugin i need to install?
Is there any way to add emoji’s to the email body?
I also don’t have RSS, spacer, table or verse in the backslash options, are these also additional plugins that i need to instal before they show up in the list?
Thanks
Hi! If you’re working on a desktop, for emojis you can open a tab in your browser and paste this website: https://es.piliapp.com/emoji/list/ thats the one I use. You then pick your emoji and paste it in the subject bar.
A slight change to the functionality of this might be helpful.
After creating a losing email templates a couple of times (because I couldn’t see or find a ‘save’ button), I have just discovered by pure accident that we need to press ‘+Create Template’ twice! before the save button appears. ie. pressing ‘+create template’ once permits the creation of an email template, but no ‘save’ button is displayed.
Nice work with the new plugins, but a small change to this workflow might be warranted. 🙂
Thanks
Hi Mianne, I’m sure two button will appear when you create an email template. One for saving your template and another for sending a test email. If it doesn’t, please submit a support ticket: https://wpmanageninja.com/support-tickets/
The same thing happened to me, you must correct this function so that both buttons can appear automatically.
Hi Gian, the feature is already available. If it doesn’t appear, there might be a plugin conflict issue or something. that’s exactly why I was referring to support.
Umm, how do you save an email template? LOL
I’ve just been through the process of creating one but then wasn’t able to save anywhere. I thought maybe it’s automatically saved, but, umm, that wasn’t the case either. :/
I couldn’t find a ‘save’ button anywhere, and trust me, I looked.
Help? 🙂
Can the email content be configured to show woocommerce products?
yes. The new 2.2 version will do that
Hi, is there a way to ajust the padding on the mail content? I find the text very close to the edge and would like there to be more space around it (but still the text must be left aligned).
Best Marie
I create custom field (your_url) for contact. Then using webhook to add a contact.
But I use Email Template, I don’t see {{contact.your_url}}.
How can I get custom field in Email Template? Do you have document for it?
Thank you so much
I also would like to pull in Contact Customer Fields into the email.
Hi Dennis, Just start typing your field label. For example, if your field label is brand name, start typing @brand, and then you should see your custom fields. Also, after you add a custom field, it is recommended to do a browser reload.
how do i get the persons first name into the body of the email?
I would like to know this too, did they reply? Seem like an obvious thing to need for an email template right.
You need to type “@” and the prefixes will appear. (note: type “@” for prefixes and “/” for the available blocks)
Hi! you just have to write {{contact.first_name}} or you can just type @ and the menu options will appear. Just choose: First name.
You need an article on how to use the templates. I can create – but how do I send one?
Exactly!!!!!!!! I gave up and just use Brevo. It shouldn’t be this hard.
Hi JR Fent and Toni Rodgers, Thanks for reporting the issue. We do have detailed articles on composing email using both the block editor and visual builder but they weren’t linked before. We’ve added the links so hopefully you’ll find it easier now. If you run into any other issues, please feel free to share.
Are there any pre-designed templates?
I would love to see a few samples… Especially how they are looking on responsive devices.